CSSの基本文法
外部スタイルシートの作成と組み込み
外部スタイルシートを使ってHTMLファイルのスタイル(見栄え)を定義していくには準備が必要です。
- CSSファイルを作成する
- 作成したCSSファイルをHTMLファイルに組み込む
CSSファイルの作成
まずは外部スタイルシートとなるCSSファイルを作成します。
CSSファイルはHTMLと同じく、テキストファイルなのでテキストエディタで作成することができます。
style.cssのように〇〇.cssという形式のファイル名で保存するようにしましょう。
今はファイルを作成するだけなのでファイルの中身は空っぽでOKです。
CSSファイルを組み込む
作成したCSSファイルはHTMLに組み込む必要があります。
CSSファイルを組み込むにはlink要素を使用します。
<link rel="stylesheet" href="style.css">link要素はhead要素の中に書きます。
href属性には作成したCSSファイルを指定してください。
ファイルの指定方法はa要素やimg要素と同じです。
CSSの基本文法
HTMLでCSSファイルを組み込む設定が完了したら、あとはCSSファイルにスタイルを設定していくだけです。
CSSの書式はセレクタ、プロパティ名、プロパティ値というものを使って書きます。
プロパティ名はプロパティ、プロパティ値は値と呼ぶことが多いです。
セレクタはスタイルの「適用先」、プロパティは「何を」設定するか、値は「どのようにする」かを指定します。
CSSの基本文法
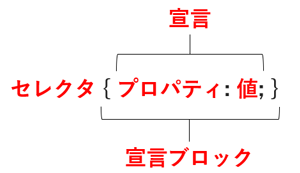
CSSの基本文法は下の図のようになります。

先頭にはセレクタを書き、続いて { } を書きます。
この { } 全体を宣言ブロックといいます。
{ } 中には宣言を書いていきます。
宣言とはプロパティと値の組み合わせのことで、プロパティの後に「:」、値の後に「;」を入れて プロパティ: 値; のように書きます。
使用例
では実際に外部スタイルシートを使用してスタイルを設定していきます。
htmlファイルを作る
まずはスタイルを適用させるHTMLファイルを作成します。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>CSS練習</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>ここは見出しです</h1>
<p>ここは段落です。</p>
</body>
</html>このような簡単なHTMLファイルを用意しました。
CSSファイルでスタイルを指定する
style.cssというCSSファイルを用意して「h1(セレクタ)の文字色(プロパティ)を赤(値)にする」という設定してみます。
h1 {
color: red;
}セレクタやプロパティ、値については別の記事でまとめていきますが、このようにCSSの設定をするとh1の文字色を赤にすることができます。

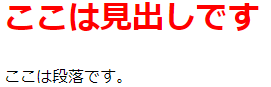
ブラウザで確認するとh1要素の文字色が赤くなりました。
宣言を複数設定する
宣言ブロックには複数の宣言を入れることが可能で、最後の宣言の「;」は省略することができます。
先ほどのh1のスタイルにアンダーラインを付ける宣言を追加してみます。
h1 {
color: red;
text-decoration: underline;
}CSSでは複数の宣言をすることが多いので、このように宣言ごとに改行を入れて見やすくするのがオススメです。

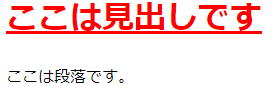
ブラウザで確認するとアンダーラインも追加されました。
セレクタを複数設定する
セレクタは「,」で区切って複数指定することができます。
試しにh1要素と同じスタイルをp要素にも適用させてみます。
h1, p {
color: red;
text-decoration: underline;
}このように「,」で区切ってセレクタを追加できます。
「,」の後に半角スペースを入れると多少見やすくなります。

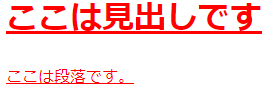
p要素も赤字でアンダーラインが付きました。
このようなスタイルをいくつも書いてHTMLファイルの見栄えを整えていきます。
外部スタイルシートとCSSの基本文法のまとめ
今回は少し長くなりましたが、外部スタイルシートの使い方とCSSの基本文法をまとめました。
- CSSファイル(外部スタイルシート)は○○.cssのファイル名で作成する
- CSSファイルはlink要素を使ってHTMLに組み込む
- CSSは適用先(セレクタ)の何を(プロパティ)どうするか(値)を設定する
- 宣言とはプロパティと値の組み合わせのこと
- 宣言ブロックには複数の宣言を設定可能
- 「,」区切りで複数のセレクタを設定可能
次回からはセレクタやプロパティについてまとめていきます。