CSSの色の指定方法
CSSの色の指定方法
CSSでは文字や背景、罫線などの色を自由に指定することができます。
色の指定方法はいくつかあるので、ここでまとめておきます。
16進数で指定する
もっとも一般的な色の指定方法は16進数を使ってRGBの各値を2桁で指定する方法です。
RGBは赤(R)、緑(G)、青(B)をあらわしています。
16進数は0~9とa~fを使って表します。
10=a、11=b、12=c、13=d、14=e、15=f のように考えておくといいと思います。
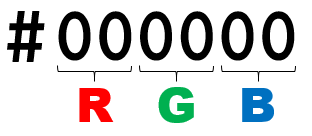
16進数での指定は下記のように「#」の後にRGBをそれぞれ2桁ずつ、計6桁で指定します。

RGBの各値の2桁が「33」や「aa」のように、同じ値で指定されている場合は、3桁で指定することも可能です。

キーワードで指定する
色の指定はredやblueなどの英語で指定することもできます。
多くのキーワードが用意されていますが、指定するときは大文字でも小文字でも構いません。
10進数で指定する
RGBの各値を10進数を使って指定することもできます。
rgb()
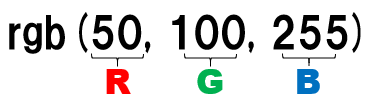
RGBの値を10進数で指定するには、rgb() のカッコの中に「,」区切りでRGBの各値を0~255で指定します。

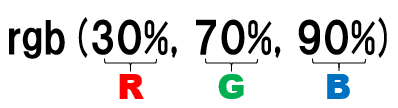
また、10進数の代わりに0%~100%の値で指定することも可能です。

rgba()
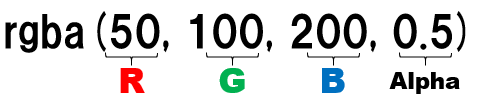
rgbaはRGBの指定に加えて、Alpha値という不透明度を指定することができます。
不透明度は0.0~1.0の数値で指定し、0.0なら透明になり、1.0なら不透明になります。

色相・彩度・明度で指定する
RGBではなく、色相(hue)、彩度(saturation)、明度(lightness)を使った指定方法もあります。
hsl()
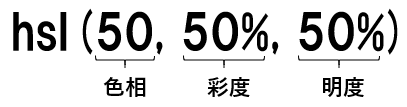
hslは色相(hue)、彩度(saturation)、明度(lightness)を使って色を指定する方法です。
色相は色相環の角度を数値で指定し、彩度と明度に関しては0%~100%のパーセントで指定します。

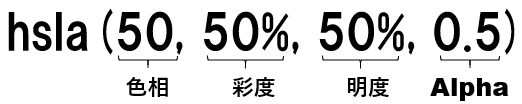
hsla()
hslaは色相、彩度、明度に加えて、Alpha値も指定することができます。
不透明度は0.0~1.0の数値で指定し、0.0なら透明になり、1.0なら不透明になります。

colorプロパティ
colorプロパティは、上記でまとめた色の指定方法を使ってテキストの文字色を設定することができます。
color: #ff0000;opacityプロパティ
opacityプロパティは、要素の不透明度を設定することができます。
0.0〜1.0の数値で指定し、0.0は完全な透明、1.0は完全に不透明になります。
初期値は1なので不透明な状態になっています。
opacity: 0.5;CSSの色の指定方法のまとめ
今回はCSSでの色の指定方法をまとめました。
個人的には16進数で指定できれば十分かなという印象ですが、キーワードの指定も便利ですね。
ただし、16進数にしても、キーワードにしても自分のイメージした色を指定するのは難しいので、私の場合はこちらのサイトを参考にさせていただく事が多いです。
https://www.colordic.org/
- 色の指定は大きく分けるとRGBでの指定とhslの指定がある
- RGBは16進数、10進数、パーセントでの指定ができる
- rgba、hslaでは不透明度も指定できる
- 不透明度は0.0~1.0の値を指定する