【background-size】背景画像の表示サイズ
みいと
おじさんのWEBデザイン学習まとめ
CSSの使い方に入る前に、今回はHTMLとCSSについてまとめておきます。
これまでの記事でもまとめていますが、HTMLの役割は文書構造を定義することです。
HTML4.01まではHTMLにも色を付けるなどの装飾を目的とした要素や属性などがありました。
しかしHTMLの役割は文書構造の定義なので、HTML5では装飾目的の要素や属性は廃止されています。
実際には廃止された要素や属性を使用してもブラウザには反映されますが、正しいHTMLではないので使用するのはやめましょう。
CSSとはCascading Style Sheets(カスケーディング・スタイル・シート)の略で、文書の見栄えを定義する役割を持っています。
単純にスタイルシートと呼ぶこともあります。
HTML5で廃止された装飾目的の要素や属性に関しては、CSSを使用して対応することができます。
CSSの記述場所は3つあります。
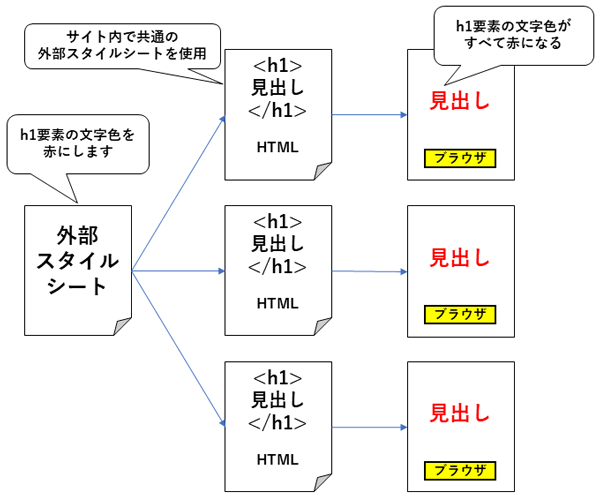
CSSは外部スタイルシートに記述するのが一般的です。
外部スタイルシートとはCSS用のファイルを作成して、そのファイルをHTMLから読み込む手法です。
サイト全体で共通のCSSファイル(外部スタイルシート)を使用することで、見栄えの設定を一括して管理することができるので、サイト全体に統一感がでます。
サイトのデザインを変更したくなった場合も、CSSファイルを修正するだけでデザインをまとめて変更できます。

一方、style属性は要素ごと、style要素はHTMLファイルごとの記述になります。
いずれも各ファイルごとにCSSを書いていく必要があるのでとても大変です。
今回はCSSの役割と記述場所などについてまとめました。
次回はCSSの記述方法をまとめていきます。