フォント関連のプロパティを一括で指定する
fontプロパティは下記のフォント関連のプロパティを一括で指定することが出来るプロパティです。
- font-weight
- font-style
- font-variant
- font-size
- line-height
- font-family
これらのプロパティを指定する順番やルールがあるので順番にまとめていきます。
font-weight, font-style, font-variant
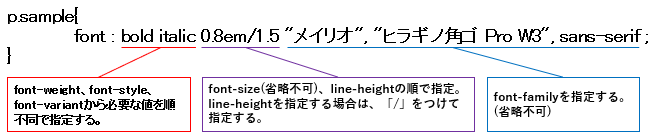
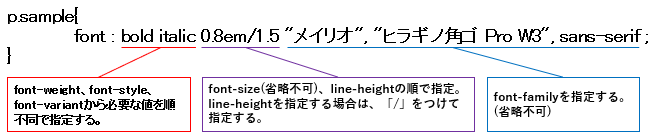
fontプロパティではまずfont-weight、font-style、font-variantから必要な値を順不同で半角スペースで区切って指定します。
bold italic small-caps
【font-weight / font-style / font-variant】フォントの設定CSSのフォント設定のうち、font-weight・font-style・font-variantについてザックリとまとめました。...
font-size, line-height
fontプロパティではfont-weight、font-style、font-variantの後に、font-size、line-heightの順で指定します。
font-sizeプロパティは省略できません。
line-heightを指定する場合は、font-sizeの後に「/」をつけて指定します。
0.8em/1.5
【font-family / font-size】フォントの設定CSSのフォント設定のうち、font-familyとfont-sizeについてザックリとまとめました。...
行間と文字間隔の設定line-height, text-indent, letter-spacing, word-spacingといった行間や文字間隔の設定をするプロパティについてザックリとまとめました。...
font-family
最後は空白文字で区切ってfont-familyプロパティを指定します。
font-familyプロパティは省略できません。
"メイリオ", "ヒラギノ角ゴ Pro W3", sans-serif
【font-family / font-size】フォントの設定CSSのフォント設定のうち、font-familyとfont-sizeについてザックリとまとめました。...
fontプロパティのまとめ
fontプロパティはフォント関連のプロパティをまとめて設定することができます。
fontプロパティを使う場合には、下記の順番とルールに従って設定します。

まとめ
fontプロパティの指定の順番とルール
- font-weight、font-style、font-variant必要な値を順不同で指定
- font-sizeを指定(省略不可)
- line-heightをfont-sizeの後に「/」をつけて指定
- font-familyを指定(省略不可)
ABOUT ME