【float】ボックスの配置
みいと
おじさんのWEBデザイン学習まとめ
text-alignプロパティをブロックレベル要素に指定すると、行揃えを設定できます。
text-alignプロパティには下記のキーワードを指定します。
| left | 左揃え |
|---|---|
| center | 中央揃え |
| right | 右揃え |
| justify | 両端揃え |
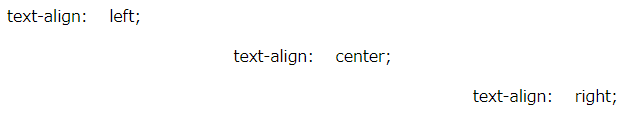
text-alignプロパティを下記のHTMLで試してみると、
<p style="text-align: left;">text-align: left;</p>
<p style="text-align: center;">text-align: center;</p>
<p style="text-align: right;">text-align: right;</p>このようになりました。
左揃え、中央揃え、右揃えを使い分けて見やすいサイトを作っていきたいですね。

justifyはよくわからんかった・・・( ;∀;)
vertical-alignプロパティを使うとインライン要素の縦方向の位置を設定することができます。
vertical-alignプロパティには下記の指定方法があり、初期値は「baseline」です。
| baseline | ベースラインを親要素のベースラインに合わせる。 |
|---|---|
| top | 上を揃える |
| middle | 中央を揃える |
| bottom | 下を揃える |
| super | 上付き文字の位置に表示 |
| sub | 下付き文字の位置に表示 |
| 単位つきの値 | ベースラインからの距離を指定する |
| パーセンテージ | ベースラインからの距離をパーセンテージで指定する |
vertical-alignプロパティを下記のHTMLで試してみると、
<p>
<span style="vertical-align: top;">top</span>
<span style="vertical-align: middle">middle</span>
<span style="vertical-align: bottom">bottom</span>
<span style="vertical-align: super">super</span>
<span style="vertical-align: sub">sub</span>
</p>このようにテキストの位置が調整されました。
![]()
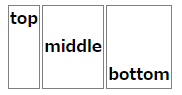
vertical-alignプロパティを下記のHTMLのようにテーブルのセルに対して使用すると、
<style>
th {
border: solid 1px gray;
height: 5em;
}
</style>
<table>
<tr>
<th style="vertical-align: top;">top</th>
<th style="vertical-align: middle;">middle</th>
<th style="vertical-align: bottom;">bottom</th>
</tr>
</table>下記のようにセル内での縦方向の位置を調整できます。

私はこの使い方の印象が強かったので、親要素内の縦方向の位置を揃えるプロパティと思っていました。
しかし、セル以外の親要素に使用しても、要素内の縦方向の位置を揃えることはできないので注意が必要です。
今回はtext-alignプロパティとvertical-alignプロパティについてまとめました。