ボックスの構造
みいと
おじさんのWEBデザイン学習まとめ
background-repeatプロパティを使用すると、背景画像の繰り返し表示の設定をすることができます。
値には下記のキーワードを1〜2個指定できます。
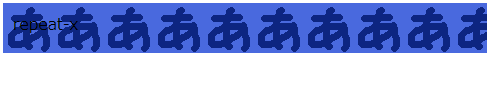
背景画像を横方向だけに隙間なく繰り返します。
この値は単独で使用する必要があります。
repeat-xは、このように横方向だけに繰り返し表示します。

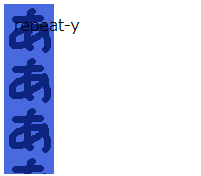
背景画像を縦方向だけに隙間なく繰り返します。
この値は単独で使用する必要があります。
repeat-yは、このように縦方向だけに繰り返し表示します。

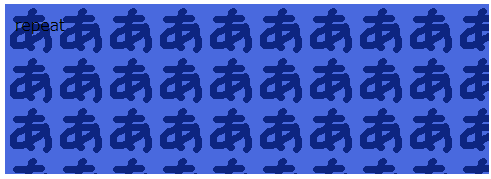
背景画像を隙間なく繰り返して表示します。
指定された値が一つの場合は縦横に繰り返します。
この値が、background-repeatプロパティの初期値になります。
repeatはこのように縦横に繰り返し表示します。

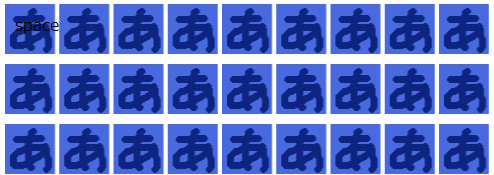
背景画像全体が表示されるように繰り返し表示します。
背景画像がピッタリ収まらない(画像の途中で切れてしまう)状態のときは、画像と画像の間にスペースが入ります。
spaceは、このように画像が途中で切れないように、スペースを入れながら繰り返し表示します。

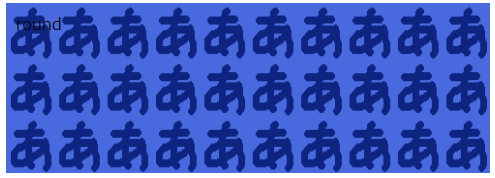
背景画像全体が表示されるように繰り返し表示します。
背景画像がピッタリ収まらない(画像の途中で切れてしまう)状態のときは、画像を拡大・縮小してピッタリと収まるように調整されます。
roundは、このように画像が切れないように、拡大・縮小しながら繰り返し表示します。

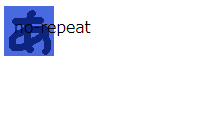
背景画像を繰り返さずに1つだけ表示します。
no-repeatは、このように画像を1つだけ表示します。