【list-style-type】リストの先頭記号の設定
list-style-typeプロパティでリストの先頭記号を設定する
list-style-typeプロパティを使用すると、リストの先頭に表示される記号を設定することができます。
list-style-typeプロパティは、ol要素やul要素に対して指定し、主に下記の値を指定できます。
- none
- disc
- circle
- square
- decimal
- decimal-leading-zero
- lower-roman
- upper-roman
- lower-latin
- upper-ratin
- lower-alpha
- upper-alpha
- lower-greek
none
list-style-typeプロパティにnoneを指定すると、先頭記号を表示しません。

disc
list-style-typeプロパティにdiscを指定すると、先頭記号が塗りつぶした丸になります。

circle
list-style-typeプロパティにcircleを指定すると、先頭記号が白抜きした丸になります。

square
list-style-typeプロパティにsquareを指定すると、先頭記号が四角になります。

decimal
list-style-typeプロパティにdecimalを指定すると、先頭記号が数字になります。

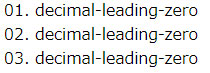
decimal-leading-zero
list-style-typeプロパティにdecimal-leading-zeroを指定すると、先頭記号が01,02,03のような数字になります。

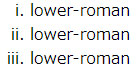
lower-roman
list-style-typeプロパティにlower-romanを指定すると、先頭記号が小文字のローマ数字になります。

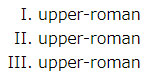
upper-roman
list-style-typeプロパティにupper-romanを指定すると、先頭記号が大文字のローマ数字になります。

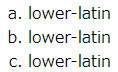
lower-latin
list-style-typeプロパティにlower-latinを指定すると、先頭記号が小文字のアルファベットになります。

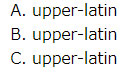
upper-latin
list-style-typeプロパティにupper-latinを指定すると、先頭記号が大文字のアルファベットになります。

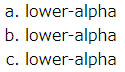
lower-alpha
list-style-typeプロパティにlower-alphaを指定すると、先頭記号が小文字のアルファベットになります。

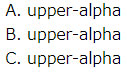
upper-alpha
list-style-typeプロパティにupper-alphaを指定すると、先頭記号が大文字のアルファベットになります。

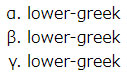
lower-greek
list-style-typeプロパティにlower-greekを指定すると、先頭記号が小文字のギリシャ文字になります。

リストの先頭記号のまとめ
今回はリストの先頭記号についてまとめました。
リストによって記号を使い分けられると良さそうですね。
- list-style-typeを使用すると、リストの先頭記号を設定できる
- list-style-typeはol要素やul要素に対して使用する