【background-attachment】背景画像の固定
みいと
おじさんのWEBデザイン学習まとめ
background-originプロパティを使用すると、背景画像を配置する時の基準となる領域を設定することができます。
設定した領域の左上が 0 0 、右下が 100% 100%として扱われます。
background-originプロパティの値には、下記のキーワードが指定できます。
border-boxを指定すると、ボーダーの領域から内側が配置の基準領域になります。
border-boxでは、ボーダーの下も背景画像が配置されます。

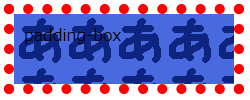
padding-boxを指定すると、パディングの領域から内側が配置の基準領域になります。
padding-boxでは、ボーダーの下には背景画像は配置されず、パディング領域から背景画像が配置されます。

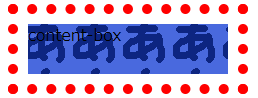
content-boxを指定すると、要素内容の領域が配置の基準領域になります。
content-boxでは、要素内容の部分だけに背景画像が配置されます。