【After Effects】トランスフォーム
After Effectsがなかなか成長できないので、基本からまとめていきます。
今回はレイヤーのトランスフォームについて。
トランスフォーム
レイヤーにはトランスフォームという項目があります。

今回はテキストレイヤーを使って、トランスフォームについてまとめてみます。
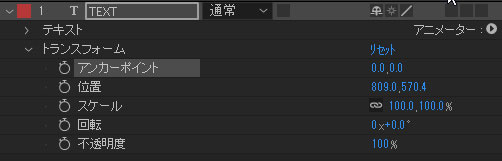
トランスフォームにはこのような項目があります。
- アンカーポイント
- 位置
- スケール
- 回転
- 不透明度
アンカーポイント
アンカーポイントはアンカーポイントの設定ができます。
ショートカットキーは「a」です。

アンカーポイントはオブジェクトの基準となる位置のことです。こちらの画像のようなマークが表示されている位置アンカーポイントです。
この後に出てくるスケールや回転はアンカーポイントを基準として適用されるので、アンカーポイントの設定によってはイメージ通りに動かないこともあります。
例えばオブジェクトを回転させた場合、アンカーポイントの位置が違うとこのような違いが出てきます。
アンカーポイントがオブジェクトの左下にあった場合は、左下のアンカーポイントを中心に回転が適用されます。

アンカーポイントがオブジェクトの中心にある場合は、アンカーポイントを中心に回転します。

このようにアンカーポイントの位置によって、全く違う結果になります。
アンカーポイントの設定
アンカーポイントはトランスフォームの数値で設定することもできますが、トランスフォームで設定するとアンカーポイントの位置は変わらずにオブジェクトが動くような感じで違和感があります。
そのため、私はツールバーのアンカーポイントツールで設定をします。
アンカーポイントツールはドラッグ&ドロップでアンカーポイントを移動できます。
CTRLキーを押しながらドラッグすると角や中央に吸着するように移動できて便利です。
また、CTRLキーを押しながらアンカーポイントツールをダブルクリックするとオブジェクトの中央にアンカーポイントを設定できます。
位置
位置はオブジェクトの縦方向の位置と横方向の位置を設定します。
ショートカットキーは「p」です。
スケール
スケールはオブジェクトの大きさを設定します。
ショートカットキーは「s」です。
縦の大きさと横の大きさを分けて設定できますが、デフォルトでは縦横比を保ったまま大きさが変更されるので一方を変更すればもう一方も一緒に変更されます。

数値の左にある鎖のマーク(縦横比を固定)をクリックして非表示にすると、縦横に分けて設定できるようになります。
回転
回転はオブジェクトの回転数と角度を設定します。
ショートカットキーは「r」です。
数値の部分は「0x + 0.0°」の形式で設定します。
0xの部分は回転数、0.0°の部分は角度の設定です。
不透明度
不透明度はオブジェクトの透過を設定します。
ショートカットキーは「t」です。
100%で透過無し、0%で完全に透明になります。