【After Effects】パスのトリミングの基本
AfterEffectsのパスのトリミングを使ってみたので簡単にまとめてみます。
パスのトリミング
パスのトリミングはシェイプレイヤーに追加する機能です。

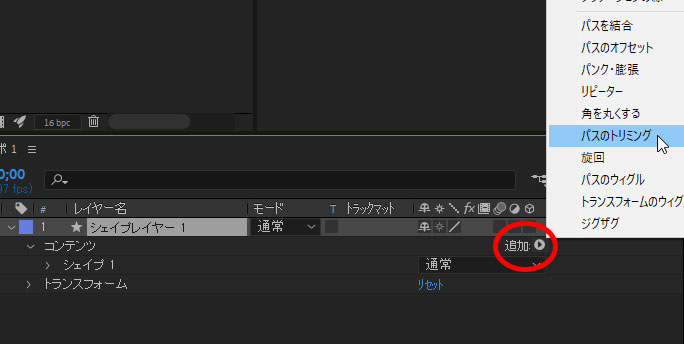
シェイプレイヤーを展開して[ コンテンツ ]の右にある[追加] > [パスのトリミング]で追加できます。
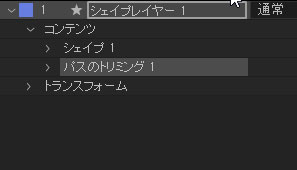
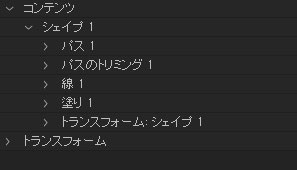
パスのトリミングを追加するとシェイプレイヤーのコンテンツにパスのトリミングが追加されます。
シェイプレイヤーのシェイプ1を選択しながらパスのトリミングを追加すると、シェイプ1の中にパスのトリミングが追加されるようです。
| シェイプ1を選択しないで追加した場合 | シェイプ1を選択して追加した場合 |
|---|---|
 |  |
| コンテンツの中にパスのトリミングが追加される | シェイプ1の中にパスのトリミングが追加される |
動きは同じように見えますが、細かい部分で違いがあるのかもしれません。
パスのトリミングの項目

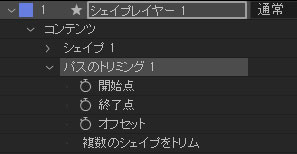
パスのトリミングの項目にはこのようなものがあります。
- 開始点
- 終了点
- オフセット
- 複数のシェイプをトリム
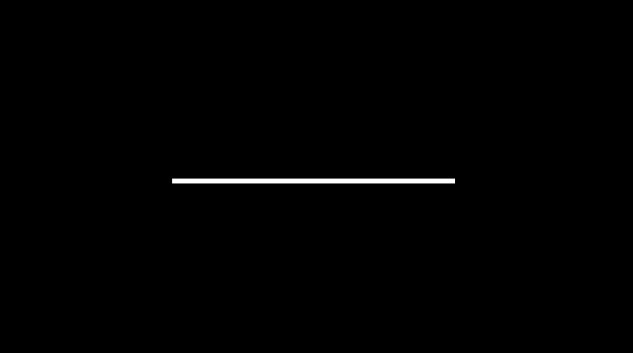
今回は自分が理解しやすくするため、ペンツールで作った直線で動きを確認してみます。

開始点と終了点
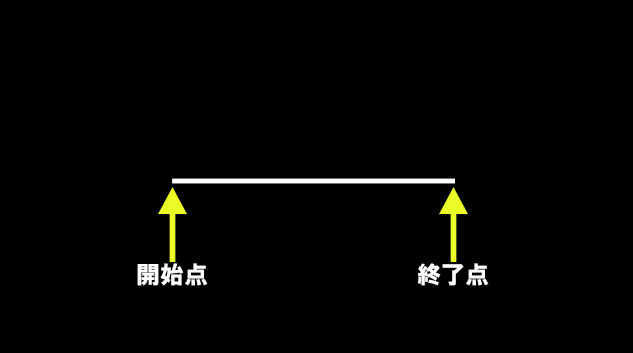
まず、今回の直線は左のアンカーポイント、右のアンカーポイントの順で直線を作成しているので、左が開始点、右が終了点ということになるのだと思います。

開始点と終了点のパラメーターは0~100%で設定します。
パスのトリミングを追加した時点では開始点が0%、終了点が100%となっています。
開始点が0%ということは、開始点からパスの全長の0%の位置からパスが始まるようなイメージです。
終了点も同じように、パスの終了位置を開始点から何%の位置にするかを設定できます。
開始点0%、終了点100%

初期値の開始点0%、終了点100%はパスがすべて表示されている状態ということになります。
開始点50%、終了点100%

開始点50%、終了点100%にすると、開始点から50%の位置から開始されるので後半半分のパスが表示されます。
開始点0%、終了点50%

開始点0%、終了点50%にすると、開始点から50%の位置が終了点になるので前半半分のパスが表示されます。
終了点を0%から100%にアニメーション
終了点を0%から100%にアニメーションさせると、開始点からパスを描くようなアニメーションを作成することができます。
オフセット
オフセットは角度で設定します。
よく理解できてはいないのですが、基準点(開始点?)をずらすような感じだと思います。
パスのトリミングで開始点0%、終了点50%にした直線にオフセットを0x+90に設定すると、開始点0%のはずが開始点がずれてパスが表示されます。

複数のシェイプをトリム
複数のシェイプをトリムは同時に、個別にの選択型のパラメーターですが、どのように使うのかわかりませんでした。