擬似クラス
擬似クラスとは
ある要素が特定の状態の場合などに適用対象にするのが擬似クラスです。
リンク関連の擬似クラス
リンク関連の擬似クラスはとても便利で使いやすいので、使用頻度が高そうです。
:link
:linkはリンク先をまだ訪問していない状態のa要素が適用対象になります。
a:link{color: blue};:visited
:visitedはリンク先を訪問したことがある状態のa要素が適用対象になります。
a:visited{color: red};:hover
:hoverはカーソルが上に乗った状態の要素が適用対象になります。
a:hover{coloer: green;}:active
:activeはマウスなどのボタンが押されている状態の要素が適用対象になります。
a:active{coloer: orange;}先頭から〇個目の要素を適用対象にする擬似クラス
リンク関連以外の疑似クラスには、式を入れて何個目の要素を適用対象にするかを指定するものがあります。
この部分にはoddまたはevenどちらかの値を指定するか、an+bという形式の数式を入れます。
oddは奇数個目だけが適用対象、evenは偶数個目だけが適用対象になります。
an+bの数式はaとbの部分を整数に置き換えます。
0やマイナスの値でもOKです。
nに関してはそのまま使用しますが、この値が0から1ずつ増えていった時の計算結果の個数目が適用対象となります。
例えば2n+1の場合は、2×0+1=1, 2×1+1=3, 2×2+1=5,… と奇数個目が適用対象となります。
2n+0の場合は、2×0+0=0, 2×1+0=2, 2×2+0=4,… と偶数個目が適用対象となります。
この場合はbが0なので省略して2nと書く事もできます。
このように、数式で指定する場合はaとbの値を調整して適用対象を指定します。
:nth-child(式)
先頭から○個目(an+b個目)の要素を適用対象にします。
<h1>見出し1</h1>
<p>段落1</p>
<p>段落2</p>
<h2>見出し2</h2>
<p>段落3</p>
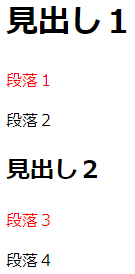
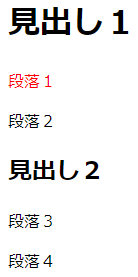
<p>段落4</p>p:nth-child(2n+1) {color: red;}
式が2n+1なので、先頭から要素を数えて奇数個目の要素がp要素の場合に文字色が赤になります。
:nth-of-type(式)
先頭から○個目(an+b個目)の要素を適用対象にします。
指定した要素が対象になります。
<h1>見出し1</h1>
<p>段落1</p>
<p>段落2</p>
<h2>見出し2</h2>
<p>段落3</p>
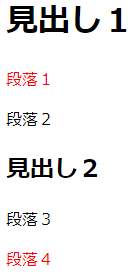
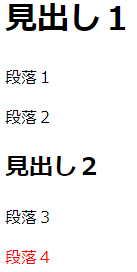
<p>段落4</p>p:nth-of-type(2n+1) {color: red;}
式が2n+1なので、先頭からp要素を数えて奇数個目の文字色が赤になります。
最後から〇個目の要素を適用対象にする擬似クラス
最後から何個目の要素を適用対象にする場合も、先頭から数える場合と同じくoddまたはevenどちらかの値を指定するか、an+bの数式を入れます。
:nth-last-child(式)
最後から○個目(an+b個目)の要素を適用対象にします。
<h1>見出し1</h1>
<p>段落1</p>
<p>段落2</p>
<h2>見出し2</h2>
<p>段落3</p>
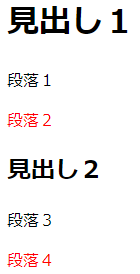
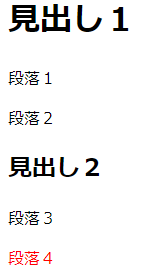
<p>段落4</p>p:nth-last-child(2n+1) {color: red;}
式が2n+1なので、後ろから要素を数えて奇数個目の要素がp要素の場合に文字色が赤になります。
:nth-last-of-type(式)
最後から○個目(an+b個目)の要素を適用対象にします。
指定した要素が対象になります。
<h1>見出し1</h1>
<p>段落1</p>
<p>段落2</p>
<h2>見出し2</h2>
<p>段落3</p>
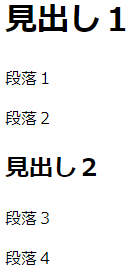
<p>段落4</p>p:nth-last-of-type(2n+1) {color: red;}
式が2n+1なので、後ろからp要素を数えて奇数個目の文字色が赤になります。
最初の要素を適用対象にする疑似クラス
疑似クラスには最初の子要素を適用対象にするものがあります。
:first-child
最初の子要素を適用対象にします。
<div class="sample">
<h1>見出し1</h1>
<p>段落1</p>
<p>段落2</p>
<h2>見出し2</h2>
<p>段落3</p>
<p>段落4</p>
</div>p:first-child {color: red;}p:first-childと指定すると、p要素が最初の子要素の場合に適用対象になるので、この例の場合はスタイルが適用されません。

:first-of-type
最初の子要素を適用対象にします。
指定した要素が対象になります。
<div class="sample">
<h1>見出し1</h1>
<p>段落1</p>
<p>段落2</p>
<h2>見出し2</h2>
<p>段落3</p>
<p>段落4</p>
</div>p:first-of-type {color: red;}p:first-of-typeと指定すると、子要素の中で最初のp要素が適用対象になります。

最後の要素を適用対象にする疑似クラス
疑似クラスには最後の子要素を適用対象にするものがあります。
:last-child
最後の子要素を適用対象にします。
<div class="sample">
<h1>見出し1</h1>
<p>段落1</p>
<p>段落2</p>
<h2>見出し2</h2>
<p>段落3</p>
<p>段落4</p>
</div>p:last-child {color: red;}p:last-childと指定すると、p要素が最後の子要素の場合に適用対象になります。

:last-of-type
最後の子要素を適用対象にします。
指定した要素が対象になります。
<div class="sample">
<h1>見出し1</h1>
<p>段落1</p>
<p>段落2</p>
<h2>見出し2</h2>
<p>段落3</p>
<p>段落4</p>
</div>p:last-of-type {color: red;}p:last-of-typeと指定すると、子要素の中で最後のp要素が適用対象になります。

唯一の子要素を適用対象にする疑似クラス
:only-child
唯一の子要素が適用対象になります。
<div class="sample">
<p>段落1</p>
</div>
<div class="sample">
<p>段落2</p>
<p>段落3</p>
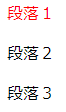
</div>p:only-child {color: red;}p:only-childと指定すると、唯一の子要素がp要素である場合に適用対象になります。

:only-of-type
唯一の子要素が適用対象になります。
指定した要素が対象になります。
<div class="sample">
<p>段落1</p>
</div>
<div class="sample">
<h2>見出し</h2>
<p>段落2</p>
</div>p:only-of-type {color: red;}p:only-of-typeと指定すると、子要素の中にp要素が1つだけしかない場合に適用対象になります。

その他の疑似クラス
使用頻度は高くなさそうですが、ここまでに説明した疑似クラスのほかにも下記のような疑似クラスがあります。
:faucus
フォーカスされている要素が適用対象になります。
:checked
ラジオボタン、チェックボックス、option要素が選択された状態の要素が適用対象になります。
:disabled
disabled状態の要素が適用対象になります。
:enabled
disabled状態ではない要素が適用対象になります。
:root
ルート要素(html要素)が適用対象になります。
:empty
要素内容がカラの要素が適用対象になります。
:target
URLの最後が「#〇〇」となっているときに、「id=”〇〇”」が指定されている要素が適用対象になります。
:lang(言語コード)
lang属性などで「言語コード」に指定した言語が設定されている要素が適用対象になります。
:not(シンプルセレクタ)
「シンプルセレクタ」で指定した対象外の要素がすべて適用対象となります。
疑似クラスのまとめ
今回は疑似要素についてまとめました。
最初は難しく感じますが、使いどころによっては便利に使えそうなシンプルセレクタです。
- 疑似クラスは特定の状態にある要素を適用対象にする
- 疑似クラスには式を指定するものがある
- oddは奇数、evenは偶数を指定できる
- an+bという式を使って指定できる