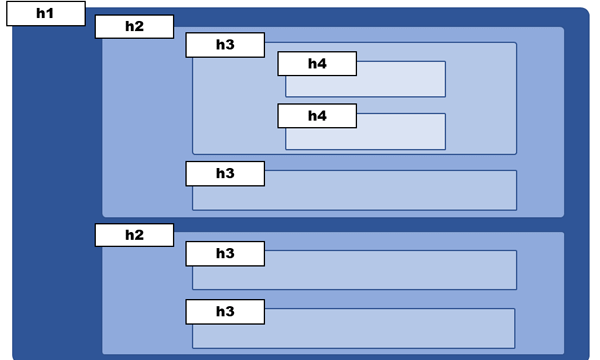
ボックスの構造
みいと
おじさんのWEBデザイン学習まとめ
h1、h2、h3、h4、h5、h6は見出しをあらわす要素で、「h」は「heading」の略です。
数字が小さい方がより大きな見出しを意味します。
h1は一番大きな見出しでページ内で1回だけ使用するのが良いそうですが、h2~h6は複数回使用しても良いです。
h1~h6要素は見出しとその大きさを表すので、見出しの大きさを考慮して順番に使用する必要があります。

見出しを設定するときは h1 > h2 > h3 > h4 > h5 > h6 と大きい見出しから順に記述していきます。
見出しの大きさを考慮せずに記述してもブラウザには表示されますが、正しい記述の仕方ではありません。
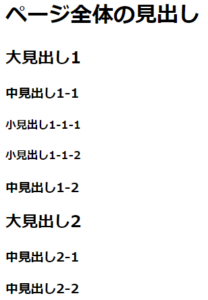
先ほどの例で見出しを記述するとこのようになります。
<h1>ページ全体の見出し</h1>
<h2>大見出し1</h2>
<h3>中見出し1-1</h3>
<h4>小見出し1-1-1</h4>
<h4>小見出し1-1-2</h4>
<h3>中見出し1-2</h3>
<h2>大見出し2</h2>
<h3>中見出し2-1</h3>
<h3>中見出し2-2</h3>実際には見出しの後に段落などを入れますが、見出しだけだとこのような順番で記述することになります。
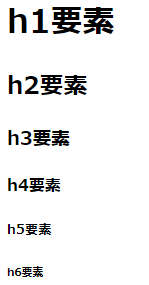
これをブラウザで表示するとこんな感じです。

見出し要素を使用するとブラウザでは文字の大きさが変化します。

h1要素が一番大きく、数字が大きくなっていくと文字は小さくなりますが、文字の大きさを変える目的で見出し要素を使用しないように注意してください。
文字の大きさを変える目的で見出し要素を使用しないこと!
最後に見出し要素についてまとめです。