タグの使い方
タグの基本的な使い方
前回までにタグや属性について軽く説明しましたが、今回はタグについてもう少し詳しくまとめていきます。
タグの使い方
まずはタグの復習。
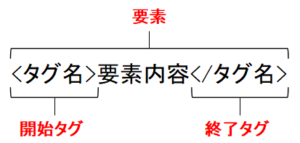
- タグには開始タグと終了タグがある
- 終了タグには「/」を付ける
- 開始タグと終了タグに挟まれた部分を要素内容という
- 開始タグから終了タグまでを要素という

このようにタグを使って要素内容が文書の中で、どのような役割を持っているかを記述して文書の構造を示していきます。
要素の中には開始タグや終了タグを省略できるものもありますが、条件付きなので省略せずに開始タグ、終了タグを使うのがいいでしょう。
ただし、要素内容がなく、開始タグだけで記述する要素もあります。
これを空要素といい、終了タグを使用することが出来ません。空要素は下記のように記述します。HTML5では「/」は入れても入れなくてもOKです。
<br>
<br />
まぁ「/」無しの方が楽ですね(;^ω^)
属性の使い方
属性はタグに対する設定のようなものでした。
属性の基本的な記述方法は下記のようになります。
<タグ名 属性名1=”属性値1” 属性名2=”属性値2”>
属性にはいろいろな種類があるので、このように複数の属性を設定することも可能です。
body要素の中で実際に属性を使った要素を記述するとこんな感じになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>ページのタイトル</title>
</head>
<body>
<p title=”タイトル属性“>属性の使い方</p>
</body>
</html>title属性はツールチップ(補助的な情報)を設定するので、マウスカーソルを乗せるとtitle属性の属性値が表示されます。

このように属性を使うことで各要素に設定をすることが出来ます。
ここで登場しているtitle属性は全ての要素で使用できるグローバル属性という属性です。
グローバル属性とは別にそれぞれの要素固有の属性があり、いろいろな種類があるので少しずつまとめていきます。
注意すること
HTMLファイルをブラウザで表示させたときにタグによっては文字が大きくなる、太字になるなど要素内容の見た目に変化が出ることがあります。
HTMLは文書の構造を記述するためのものなので大きさや色、レイアウトなど装飾するためにタグを使用するのは間違いです。
装飾に関してはCSSという別の言語を使って設定します。
装飾目的でタグを使わないこと!
タグの使い方のまとめ
タグの基本的な使い方などをまとめましたが、また各タグごとにもう少し細かくまとめられたらと思います。
とりあえず今回のまとめです。
- タグは文書構造を示すことが出来る
- 属性を使うとタグに対する設定をすることができる
- 装飾目的でタグを使用しない