【After Effects】イージーイーズと速度グラフ
キーフレームを使ってアニメーションを作成すると、アニメーションの速度が一定で不自然な印象を受けます。
イージーイーズと速度グラフを使うことでアニメーションの速度を調整できます。
イージーイーズ
イージーイーズを使うとアニメーション速度に緩急をつけることができます。
イージーイーズの設定は簡単です。
- キーフレームを選択する
- イージーイーズを設定する
キーフレームを選択する
まずはイージーイーズを設定するキーフレームを選択します。
私は今のところ2つのキーフレームを設定することが多いです。

今回もタイムラインをドラッグして2つのキーフレームを選択しました。
イージーイーズを設定する
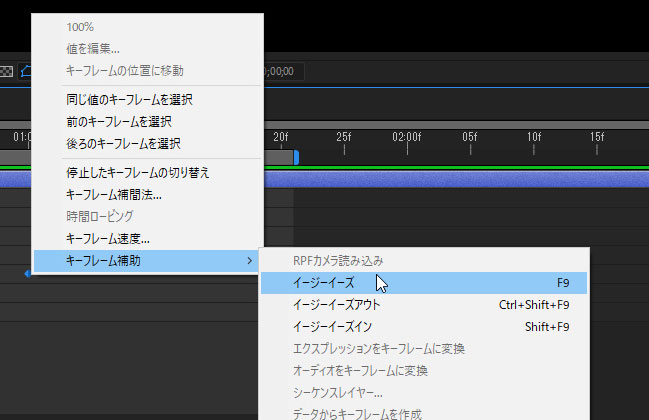
イージーイーズは選択したキーフレームにカーソルを合わせて右クリックでメニュー表示、またはアニメーションメニューから[キーフレーム補助]→[イージーイーズ]で設定できます。

イージーイーズのショートカットキーはF9です。
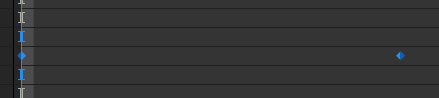
イージーイーズが設定されるとキーフレームのマークが変わります。

これでアニメーション速度に変化が出ます。
他にも最後に早くなるイージーイーズアウトと最初が早いイージーイーズインがありますが、とりあえずはイージーイーズを使うことができればいいと思います。
速度グラフ
イージーイーズを設定してもイマイチに感じる場合は、速度グラフを使ってアニメーションの速度を設定します。
速度グラフの表示

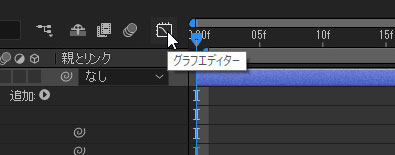
イージーイーズを設定したキーフレームを選択した状態で、レイヤー右上のグラフエディタをクリックすると、タイムラインにこのようなグラフが表示されます。


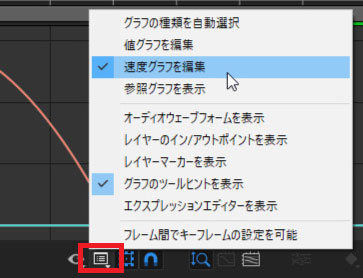
もし表示が異なるようなら、タイムライン下部にある[グラフの種類とオプションの選択]のメニューから[速度グラフ]を選択しましょう。
値グラフを使っても設定できますが、いまのところ私は速度グラフを使っています。
値グラフも基本的な使い方は速度グラフと同じで、速度を調整するかプロパティの値を調整するかの違いです。
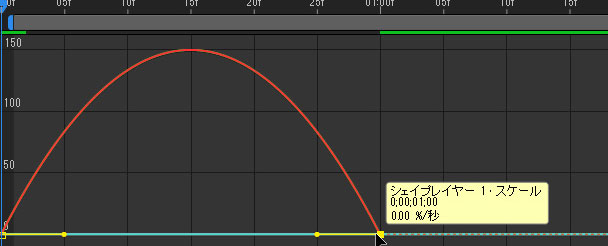
速度グラフは上に行くほど速度が速いことをあらわします。
横軸は通常のタイムラインと同じく時間軸なので上記のグラフの場合は、だんだん速度を上げてからだんだん速度が落ちていくようなアニメーションです。
速度グラフの編集
速度グラフでアニメーションの速度を設定するには主にハンドルを使用します。

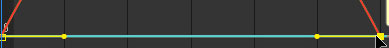
こちらの画像で説明すると赤いグラフの両端にある黄色い四角がキーフレームです。
この黄色いキーフレームから真横に伸びた黄色い線がハンドルです。
ハンドルの端にある黄色い丸をドラッグすることで速度を調整できます。

最初のうちはこのように一方のハンドルを限界まで引っ張るような感じの設定をするのがいいと思います。
実際にはこのようなアニメーションとなりました。
イージーイーズを設定する前でも速度グラフで速度の設定をすることはできますが、慣れるまではイージーイーズを設定してから速度グラフで設定するのが良さそうです。