【i】少し異なるテキスト
みいと
おじさんのWEBデザイン学習まとめ
HTMLはハイパー・テキスト・マークアップ・ランゲージの略でWEBページの作成に使用されています。
HTMLファイルは文字だけで作られたテキストファイルなので、Windowsのメモ帳やMacのテキストエディットなどでも作成することが出来ます。
無料でもいいテキストエディタがあるので、自分が使いやすいテキストエディタを使うのがいいでしょう。
私は最初Atomというテキストエディタを使っていましたが、試しに使ってみたBracketsが使いやすかったので、今はBracketsを使用しています。
HTMLファイルの基本的な構造は下記のようになっています。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>ページのタイトル</title>
</head>
<body>
ブラウザに表示する内容
</body>
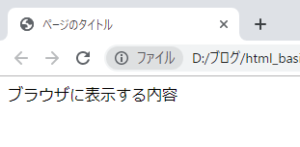
</html>テキストエディタにこのような内容を入力して sample.html のように○○.htmlの形式で名前を付けてファイルを保存します。
作成したファイルをダブルクリックしたり、ファイルをWEBブラウザにドラッグ&ドロップすることでブラウザに表示させることが出来ます。

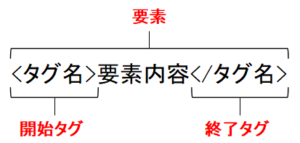
この例の中にある<html>のような < と > で囲まれた部分はタグというもので、文書の構造を示すものです。
タグには開始タグと終了タグがあり、終了タグには / が付きます。また、開始タグから終了タグまでの全体を要素といいます。

開始タグと終了タグに挟まれた部分は要素内容といいます。タグはこの部分が文書の中でどのような意味(役割)を持っているかを示すことが出来ます。
例えばh1というタグは見出しを意味するので下記のように記述すると、要素内容が見出しであることを示します。
<h1>ここは見出しです</h1>
WEBページはこのようにタグでマークアップしたHTMLファイルを、ChromeなどのWEBブラウザに読み込んでもらって画面に表示させています。
最後にHTMLについてまとめておきます。