疑似要素と結合子
疑似要素
疑似要素は要素全体を適用対象にするシンプルセレクタとは異なり、要素の一部を適用対象とする特殊なセレクタです。
疑似要素はセレクタ全体の最後に一つだけしか使用できません。
::first-line
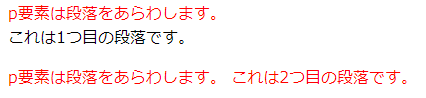
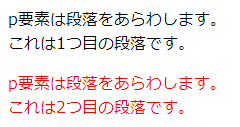
::first-lineは要素の1行目を適用対象にします。
<p>p要素は段落をあらわします。<br>これは1つ目の段落です。</p>
<p>p要素は段落をあらわします。
これは2つ目の段落です。</p>p::first-line {color: red;}2つ目のp要素のようにソースコード上で改行していても1行目と扱われました。
br要素で改行するまでが1行として扱われるようですね。

::first-letter
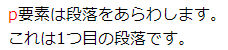
::first-letterは要素内の最初の1文字を適用対象にします。
<p>p要素は段落をあらわします。<br>これは1つ目の段落です。</p>p::first-letter {color: red;}このように要素内の最初の1文字だけが適用対象になります。

::before
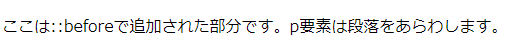
::beforeは要素の直前にコンテンツを追加することができます。
<p>p要素は段落をあらわします。</p>p::before {content: "ここは::beforeで追加された部分です。"}このようにcontentプロパティと合わせて使うことで、要素の直前にコンテンツを追加することができます。

::after
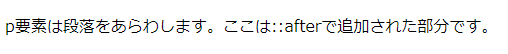
::afterは要素の直後にコンテンツを追加することができます。
<p>p要素は段落をあらわします。</p>p::after {content: "ここは::afterで追加された部分です。"}このようにcontentプロパティと合わせて使うことで、要素の直後にコンテンツを追加することができます。

結合子
セレクタを組み合わせて使うときに、セレクタとセレクタの間に入れる文字を結合子といいます。
セレクタ1 セレクタ2
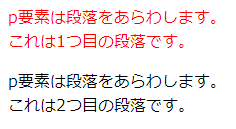
結合子に半角スペースを使うと、セレクタ1の要素内容に含まれるセレクタ2の要素を適用対象にします。
<p>p要素は段落をあらわします。<br>これは1つ目の段落です。</p>
<div>
<p>p要素は段落をあらわします。<br>これは2つ目の段落です。</p>
</div>div p {color: red;}この例ではセレクタを半角スペースで区切っているので、div要素の中のp要素だけが適用対象になります。

セレクタ1 > セレクタ2
結合子に > を使うと、セレクタ2がセレクタ1の直接の子要素である場合に適用対象になります。
<div class="sample">
<p>p要素は段落をあらわします。<br>これは1つ目の段落です。</p>
<div>
<p>p要素は段落をあらわします。<br>これは2つ目の段落です。</p>
</div>
</div>div.sample > p {color: red;}この例では結合子に > を使っているので、p要素が<div class=”sample”>の直接の子要素の場合に適用対象になります。

セレクタ1 + セレクタ2
結合子に + を使うと、セレクタ1とセレクタ2が共通の親要素を持つときに、セレクタ1の直後にあるセレクタ2が適用対象になります。
<div class="sample">
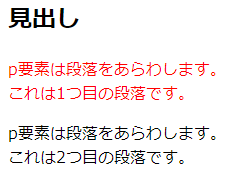
<h2>見出し</h2>
<p>p要素は段落をあらわします。<br>これは1つ目の段落です。</p>
<p>p要素は段落をあらわします。<br>これは2つ目の段落です。</p>
</div>h2 + p {color: red;}この例では結合子に + を使っているので、h2要素とp要素が共通の親要素を持ち、h2要素の直後のp要素だけが適用対象になります。

セレクタ1 ~ セレクタ2
結合子に ~ を使うと、セレクタ1とセレクタ2が共通の親要素を持つときに、セレクタ1よりも後にあるセレクタ2が適用対象になります。
<div class="sample">
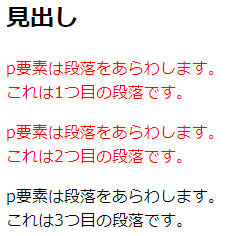
<h2>見出し</h2>
<p>p要素は段落をあらわします。<br>これは1つ目の段落です。</p>
<p>p要素は段落をあらわします。<br>これは2つ目の段落です。</p>
</div>
<p>p要素は段落をあらわします。<br>これは3つ目の段落です。</p>h2 ~ p {color: red;}この例では結合子に ~ を使っているので、h2要素と共通の親要素を持ち、h2要素よりも後にあるp要素が適用対象になります。

疑似要素と結合子のまとめ
今回は疑似要素と結合子についてまとめました。
自分で意図した要素を適用対象にするためには、結合子が重要になりますね。
- 疑似要素は要素の一部を適用対象にする特殊なセレクタ
- 結合子とはセレクタとセレクタの間に入れる文字のこと
- 結合子を使うと複数のセレクタを組み合わせて使うことが出来る