【After Effects】線の設定
After Effectsでは線に対して色々な設定ができるので、触ってみた感じをまとめておきます。
線の設定

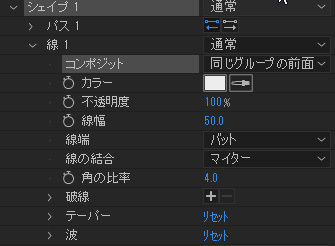
シェイプレイヤー作成後、[コンテンツ]→[シェイプ1]→[線1]の中にあるプロパティで線にいろいろな設定ができます。
プロパティはこちらです。
- コンポジット
- カラー
- 不透明度
- 線端
- 線の結合
- 破線
- テーパー
- 波
コンポジット
コンポジットは同じグループの前面のコンテンツの下(初期値)、同じグループの前面のコンテンツの上から選択します。
選択を切り替えても変化がなかったのと、項目に「同じグループの」とあるので複数のシェイプがあるときの設定なのかもしれません。
とりあえず今の自分には必要なさそうな印象です。
カラー
カラーは線の色を設定します。
不透明度
不透明度は線の不透明度を設定します。
0~100%で設定し、100%は完全に不透明、0%は完全に透明な状態です。
線端
線端は、線の端の形状のようです。
こちらの3つから選択します。
| バット (初期値) | 円型 | 突出 |
|---|---|---|
 |  |  |
| バットは線端がパスのアンカーポイントの位置になる | 円型は線端がパスのアンカーポイントを中心とした円型になる | 突出は線端がパスのアンカーポイントから突出する |
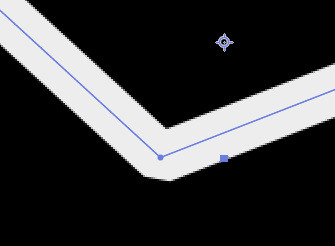
線の結合
線の結合は、線の結合部分の形状のようです。
こちらの3つから選択します。
| マイター (初期値) | ラウンド | ベベル |
|---|---|---|
 |  |  |
| マイターは結合部分がとがった状態になる | ラウンドは結合部分が丸まった状態になる | ベベルは結合部分の角がかけたような状態になる |
マイターの場合は角の比率というプロパティが追加されますが、値を変更しても変化が見られなかったため効果がわかりませんでした。
破線
破線の+を押すと実線を破線にすることができます。
破線にすると破線のプロパティを設定できるようになります。
- 線分
- 間隔
- オフセット

+を押すと1回目に線分とオフセット、2回目は間隔が追加。
3回目は線分2、4回目は間隔2、5回目は線分3というようにプロパティが追加されていくようです。
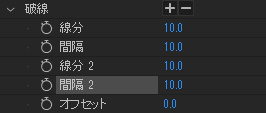
線分

線分は破線1つ1つの長さを設定します。
値が大きければ線が長くなります。
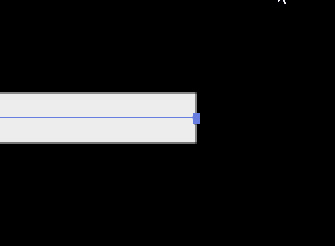
上が線分10、下が50です。
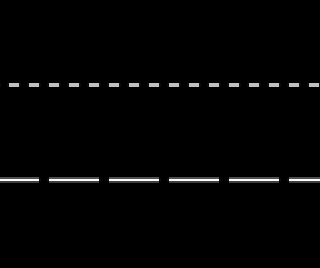
間隔

間隔は破線の+を2回押すと追加されます。
間隔は破線の線と線の間の長さを設定します。
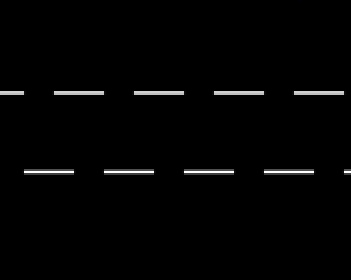
こちらの2つの破線はいずれも線分は10ですが、上は間隔が10、下は30に設定してあります。
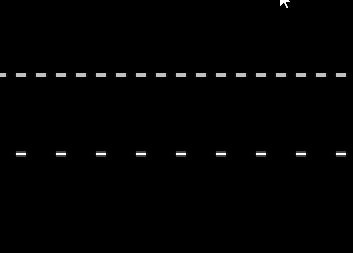
オフセット

オフセットは破線の線分や間隔は変えずに開始位置をずらすような感じでしょうか。
こちらの2つの破線はいずれも線分50、間隔30ですが、上はオフセットが0、下は30に設定してあります。
テーパー

テーパーは線の先端の設定のようです。
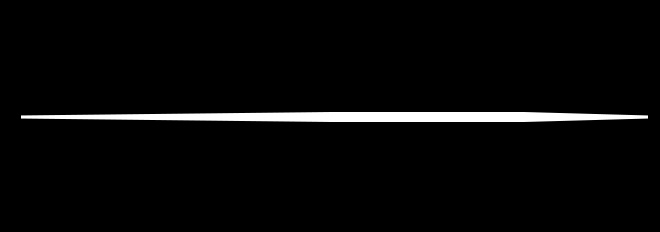
テーパーを設定すると、このように線の端を細くすることができます。
テーパーのプロパティにはこのようなものがあります。
- 長さの単位
- 先端部の長さ
- 後端部の長さ
- 開始幅
- 終了幅
- イーズの開始
- イーズの終了
長さの単位
長さの単位は先端部の長さと後端部の長さの設定単位をパーセントorピクセルの2つから選択します。
初期値はパーセントです。
先端部の長さ/後端部の長さ
先端部の長さは起点のアンカーポイントからの長さ、後端部の長さは終点のアンカーポイントからの長さを設定します。
先端部、後端部の長さの位置から、線に設定された線幅になるような感じだと思います。
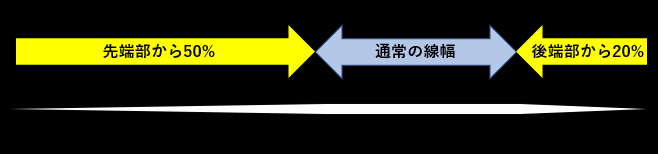
先端部の長さを50%、後端部の長さを20%にするとこのようになりました。

先端部の長さと後端部の長さを両方を100%にすると線が細くなってしまったので、この2つのプロパティはお互いに影響を与えることもありそうです。
開始幅/終了幅
開始幅は先端部分の線幅、終了幅は後端部分の線幅を0~100%で設定をします。
100%にすると線に設定された線幅と同じになります。
開始幅と終了幅を両方とも30%に設定すると、このようにとがった感じがなくなりました。

イーズの開始/イーズの終了
イーズの開始は先端部の丸み、イーズの終了は後端部の丸みを0~100%で設定します。
値が大きいほど丸みが出ていきます。
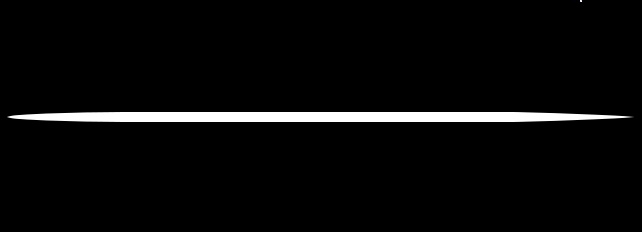
イーズの開始を50%、イーズの終了を20%にすると、このようになりました。

波

波は線の太さに変化をつけるような感じです。
波のプロパティにはこのようなものがあります。
- 量
- 単位
- 波長(サイクル)
- フェーズ
量

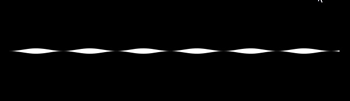
量は線の太さの変化をつける量を0~100%で設定します。
0%の場合は通常の線の状態で、値が大きくなると線の太さの変化が大きくなります。
上の線が量30%、下が80%の線です。
単位
単位はピクセルとサイクルから選択します。
初期値はピクセルです。
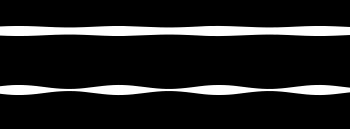
波長(サイクル)
単位でピクセルを選択すると波長、サイクルを選択するとサイクルが表示されます。
波長は波の大きさをピクセルで設定、サイクルは波のサイクル(数)を設定するような感じです。
上は波長150、下はサイクル3に設定した線です。

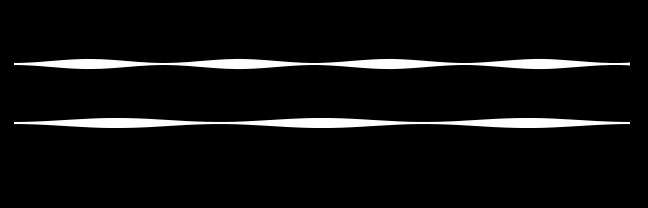
フェーズ
フェーズは波の位置を移動させるような感じです。