【margin / padding】余白の設定
みいと
おじさんのWEBデザイン学習まとめ
background-positionプロパティを使用すると、背景画像の配置位置を設定することができます。
画像が繰り返される場合には、background-positionで配置した場所から繰り返されます。
background-positionプロパティには下記のキーワードや値を指定できます。
値は通常半角スペース区切りで2つ指定し、初期値は 0% 0%です。
数値やパーセンテージの指定の場合は、1つ目は横方向の位置、2つ目は縦方向の位置になります。
使用頻度の高そうな指定方法を、以下にまとめます。
基準領域の左上を指定する場合は、下記のような指定方法があります。
基準領域の中央を指定する場合は、下記のような指定方法があります。
基準領域の右下を指定する場合は、下記のような指定方法があります。
単位つきの数値は横方向は左から背景画像の左の距離、縦方向は上から背景画像の上の距離を指定します。
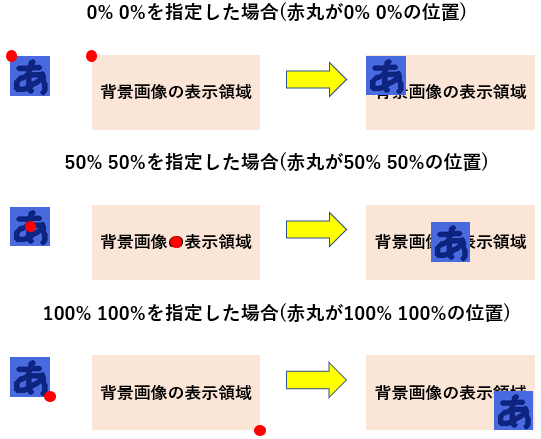
パーセンテージの場合は表示領域のパーセンテージと、背景画像のパーセンテージが一致する場所に配置されます。
チョットわかりにくいですが、下記の図のようなイメージです。

今回は背景画像の配置位置についてまとめました。
背景画像を自分の意図した場所に配置できれば、色々なデザインもできそうですね。