【background-attachment】背景画像の固定
みいと
おじさんのWEBデザイン学習まとめ
background-clipプロパティを使用すると、背景の表示領域を設定することができます。
値には下記のキーワードを指定できます。
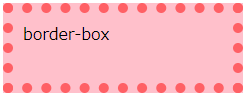
background-clipプロパティにborder-boxを指定するとボーダー、パディング、要素内容に背景を表示します。
background-clipプロパティはborder-boxが初期値に設定されています。
border-boxを指定すると、このようにボーダー部分にも背景色や背景画像が表示されます。

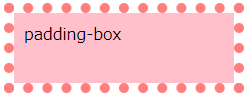
background-clipプロパティにpadding-boxを指定するとパディング、要素内容に背景を表示します。
padding-boxを指定すると、このようにボーダー以外の部分に背景色や背景画像が表示されます。

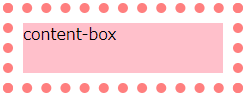
background-clipプロパティにcontent-boxを指定すると要素内容だけに背景を表示します。
content-boxを指定すると、このように要素内容だけに背景色や背景画像が表示されます。

html要素の背景は特殊な扱いをされるようで、ブラウザなどの表示領域全体が背景の適用対象になります。
試しに下記のようにhtml要素にパディングを設定して、background-clipプロパティをcontent-boxにしましたが、ブラウザ全体に背景色がついてしまいました。
html {
background-color: skyblue;
padding: 100px;
background-clip: content-box;
}ただし、画像のサイズや位置を指定した場合は、html要素のボックスを基準に表示されるようです。
html要素の背景は、ブラウザなどの表示領域全体が適用対象になるので注意。