【sup/sub】上付き文字と下付き文字
みいと
おじさんのWEBデザイン学習まとめ
ビューポートとはブラウザの表示領域のことです。
ブラウザではビューポートのサイズに合わせてコンテンツが表示されます。
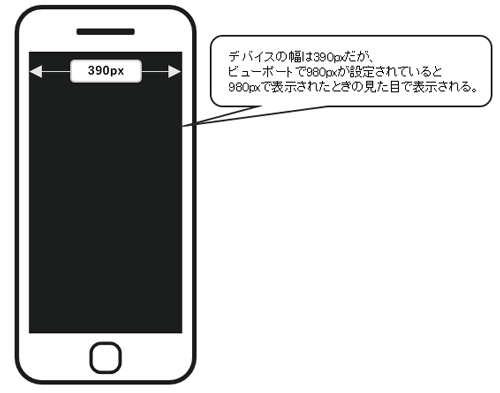
例えば、スマホなどはディスプレイの幅が狭いですがビューポートは980px程度に設定されているので、幅980pxの仮想的なウィンドウがつくられます。
幅980pxで見たときの見た目を、この仮想的なウィンドウに縮小して表示されることになります。

ビューポートはmeta要素で設定します。
<meta name=”viewport” content=”設定”>
設定部分は下記のような設定ができます。
| プロパティ | 設定内容 | 設定値 |
|---|---|---|
| width | ビューポートの幅 | 10,000pxまでの整数を指定可能。 またはdevice-widthを指定するとデバイスの幅を設定できる。 |
| height | ビューポートの高さ | 10,000pxまでの整数を指定可能。 またはdevice-heightを指定するとデバイスの高さを設定できる。 |
| initial-scale | 表示倍率の初期値 | 0.0~10.0の数値を指定。 |
| minimum-scale | 表示倍率の最小値 | 0.0~10.0の数値を指定。 |
| maximum-scale | 表示倍率の最大値 | 0.0~10.0の数値を指定。 |
| user-scalable | ユーザーによる拡大縮小の可否 | yesかnoを指定。デフォルトはyes。 |
ビューポートは次の設定をすることが多いようです。
<meta name=”viewport” content=”width=device-width”>
この設定では、ビューポートの横幅をデバイスと同じ幅に設定しています。
メディアクエリを使ってCSSを切り替えている場合でも、こうすることでデバイスの幅に合ったCSSが適用されます。