【HTML】nav要素
みいと
おじさんのWEBデザイン学習まとめ
リストには番号付きのリスト、番号無しのリストのほかに説明リストというものがあります。
説明リストとは用語と説明文がセットになっているリストです。
用語と説明する文章や、用語と定義する文章のようなセットを表す場合に使用します。
説明リストをあらわすのはdl(description list)要素です。
dl要素の内容に用語と説明文のセットを入れます。
<dl>
<dt>説明する用語</dt><dd>説明文</dd>
</dl>説明する用語などをあらわすのはdt(description term)要素です。
dl要素の子要素として使用し、要素内容に説明する用語などを入れます。
<dt>説明する用語</td>dfn要素は定義対象の用語をあらわします。
説明リストではなく、定義リストとして使用したい場合はdt要素の説明する用語などをdfn要素で囲みます。
<dt><dfn>定義する用語</dfn></dt>説明文などをあらわすのはdd(description, definition)要素です。
dl要素の子要素として使用し、dt要素に続けて記述します。要素内容に説明文などを入れます。
<dd>説明文</dd>説明リストと定義リストの違いはdfn要素があるかないかだけです。
<dl>
<dt>説明する用語1</dt><dd>説明文1</dd>
<dt>説明する用語2</dt><dd>説明文2</dd>
<dt>説明する用語3</dt><dd>説明文3</dd>
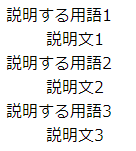
</dl>この説明リストをブラウザで確認すると、下記のようになります。

<dl>
<dt><dfn>定義する用語1</dfn></dt><dd>定義文1</dd>
<dt><dfn>定義する用語2</dfn></dt><dd>定義文2</dd>
<dt><dfn>定義する用語3</dfn></dt><dd>定義文3</dd>
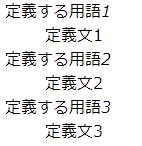
</dl>この定義リストをブラウザで確認すると、下記のようになります。

数字の定義する用語の数字の見た目が若干変化する程度でほぼ同じですね。
最後に説明リストのまとめです。