CSSの色の指定方法
みいと
おじさんのWEBデザイン学習まとめ
list-styleプロパティを使用すると、リスト関連プロパティを一括で設定することができます。
list-styleプロパティには、下記のプロパティを指定できます。
複数の値を設定する場合は、半角スペースで区切って指定します。
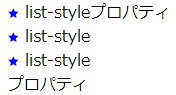
list-style: inside circle url(star.gif);
このように、list-style-typeとlist-style-imageが両方指定された場合には、list-style-imageが優先されます。
list-style-typeとlist-style-imageが両方指定された場合には、list-style-imageが優先される。
今回は、リスト関連プロパティの一括設定についてまとめました。
複数のプロパティを指定したい場合に便利ですね。