HTMLの基本要素まとめ
みいと
おじさんのWEBデザイン学習まとめ
レスポンシブWEBデザインとは、デバイスの特性によってデザインを切り替えて表示する技術です。
デザインを切り替えるには、主にメディアクエリを使用します。
レスポンシブWEBデザインでは、メディアクエリを使ってCSSを切り替えることでデバイスごとにデザインを切り替えます。
<link href="css/sp.css" rel="stylesheet" type="text/css" media="screen and (max-width: 800px)">
<link href="css/pc.css" rel="stylesheet" type="text/css" media="screen and (min-width: 800px)">
この例ではデバイスの幅が800ピクセルまではスマートフォン用のsp.cssを使用し、800ピクセル以上になるとパソコン用のpc.cssを使用します。

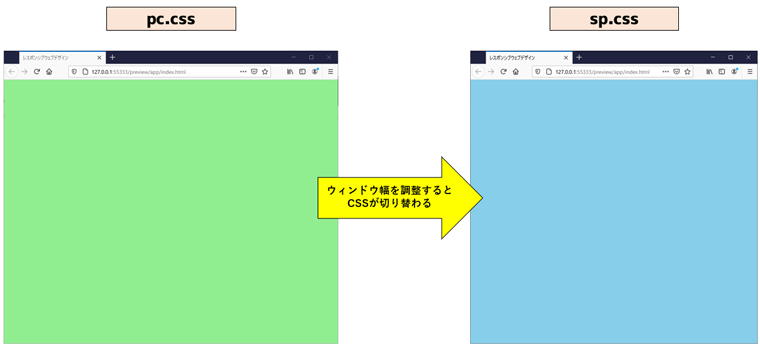
sp.cssは背景色を薄い青に設定しています。
body {
background-color: skyblue;
}
pc.cssは背景色を薄い緑に設定しています。
body {
background-color: lightgreen;
}
ブラウザで表示させてウィンドウ幅を調整すると、CSSが切り替わり背景色が変化します。

CSSが切り替わる基準をブレイクポイントといいます。
<link href="css/sp.css" rel="stylesheet" type="text/css" media="screen and (max-width: 800px)">
<link href="css/pc.css" rel="stylesheet" type="text/css" media="screen and (min-width: 800px)">
この例ではメディアクエリで指定した800pxがブレイクポイントです。
今回は2つのCSSを切り替えましたが、スマートフォン、タブレット、PCのようにもっと細かい切り替えもできます。
その場合はブレイクポイントが複数になります。