【hr】段落の変わり目
みいと
おじさんのWEBデザイン学習まとめ
caption要素はテーブルのタイトルをあらわす要素です。
table要素の子要素として0~1個使用できます。
また、caption要素はtable要素の1番目の子要素として使用します。
<table>
<caption>テーブルのタイトル</caption>テーブルには行(tr要素)をグループ化して役割を示す要素があります。
thead(table header)要素は表のヘッダー部分をあらわす要素です。
見出しとして使用しているtr要素をthead要素でグループ化します。
また、thead要素はtable要素の子要素として0~1個使用することが出来ます。
<thead>
<tr>
<th>列の見出し</th>
<th>列の見出し</th>
</tr>
</thead>tbody(table body)要素は表の本体部分をあらわす要素です。
table要素の子要素として0個以上使用することが出来ます。
<tbody>
<tr>
<td>データセル</td>
<td>データセル</td>
</tr>
</tbody>tfoot(table footer)要素は表のフッター部分をあらわす要素です。
フッターとして使用しているtr要素をtfoot要素でグループ化します。
また、tfoot要素はtable要素の子要素として0~1個使用することが出来ます。
<tfoot>
<tr>
<td>フッター</td>
<td>フッター</td>
</tr>
</tfoot>table要素には下記の順番で要素を記述します。
実際のコードは下記のようになります。
<table>
<caption>テーブルのタイトル</caption>
<thead>
<tr>
<th>列の見出し</th>
<th>列の見出し</th>
</tr>
</thead>
<tbody>
<tr>
<td>データセル</td>
<td>データセル</td>
</tr>
<tr>
<td>データセル</td>
<td>データセル</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>フッター</td>
<td>フッター</td>
</tr>
</tfoot>
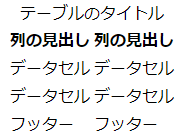
</table>これをブラウザで確認すると下記のようになります。

caption要素でテーブルのタイトルは表示されますが、thead要素、tbody要素、tfoot要素を使用しても見た目の変化はありません。
前回に引き続きテーブルについてまとめました。
テーブルは要素の構造など、慣れるまでは難しく感じるかもしれませんが、しっかりと使えるようにしていきましょう。