【table / tr / th / td】テーブルの作り方(1)
テーブルの構造
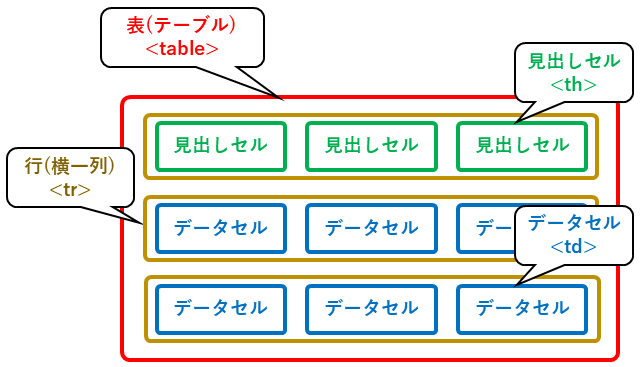
WEBサイト内にテーブル(表)を作るには、下の図のようにtable要素・tr要素・th要素・td要素を使います。

このようにHTMLの表は、表の中に行が配置され、さらに行の中にはセルが配置されるという構造になっています。
表形式のデータをあらわすtable要素
table要素は表形式のデータをあらわす要素です。
ただしtable要素だけではブラウザには表示されません。table要素の中に行とセルを配置していく必要があります。
行をあらわすtr要素
tr(table row)要素は行をあらわす要素です。
tr要素の子要素にth要素やtd要素といったセルを配置します。
そのためHTMLで表を作成する場合は、table要素の中に行単位の構造を記述していくイメージになります。
また、各行のセルの数を揃えるように作成します。
<tr>
<th>列の見出し</th>
<th>列の見出し</th>
</tr>
<tr>
<td>データセル</td>
<td>データセル</td>
</tr>見出し用のセルをあらわすth要素
th(table header cell)要素は見出し用のセルをあらわす要素です。
tr要素の子要素として使用します。
th要素は見出し用のセルなので表の最初の行や、各行の最初のセルとして使うことが多くなるでしょう。
<tr>
<th>列の見出し</th>
<th>列の見出し</th>
<th>列の見出し</th>
</tr>
<tr>
<th>行の見出し</th>
<td>データセル</td>
<td>データセル</td>
</tr>データ用のセルをあらわすtd要素
td(table data cell)要素はデータ用のセルをあらわす要素です。
tr要素の子要素として使用します。
<tr>
<td>データセル</td>
<td>データセル</td>
<td>データセル</td>
</tr>テーブルの作成例
ここまでの内容で簡単な表を作成するとHTMLは下記のようになります。
<table>
<tr>
<th>列の見出し</th>
<th>列の見出し</th>
</tr>
<tr>
<td>データセル</td>
<td>データセル</td>
</tr>
<tr>
<td>データセル</td>
<td>データセル</td>
</tr>
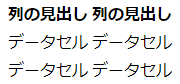
</table>ブラウザでは下記のように表示されました。

表としてはかなりわかりにくいですね(;^ω^)
実際にはCSSというものを使って罫線や背景色などを設定して、表として見やすくしていきます。
テーブルでよく使う属性
テーブルでExcelのようにセル(th要素、td要素)を結合したい場合にはcolspan属性、またはrowspan属性を使用します。
横方向にセルを結合させるcolspan属性
colspan属性は横に何個(列)セルを結合させるかを設定する属性です。
colspan=”列数”
属性値に設定した列数分のセルが1つに結合されます。
<tr>
<td colspan="2">データセル</td>
</tr>
<tr>
<td>データセル</td>
<td>データセル</td>
</tr>この例ではcolspanに2が設定されているので、2列分のセルが1つに結合されます。
2つのセルが1つになるので、td要素が本来2つあるべきところが1つになります。

このようにcolspan属性を使用すると横方向に結合されて表示されます。
※わかりやすくするためにCSSで罫線を設定してあります。
縦方向にセルを結合させるrowspan属性
rowspan属性は縦に何個(行)セルを結合させるかを設定する属性です。
rowspan=”行数”
属性値に設定した行数分のセルが1つに結合されます。
<tr>
<td rowspan="2">データセル</td>
<td>データセル</td>
</tr>
<tr>
<td>データセル</td>
</tr>この例ではrowspanに2が設定されているので、2行分のセルが1つに結合されます。
2つのセルが1つになるので、rowspan属性を指定した次の行のtd要素が1つ少なくなります。

このようにrowspan属性を使用すると縦方向に結合されて表示されます。
※わかりやすくするためにCSSで罫線を設定してあります。
テーブルの作り方のまとめ
今回はテーブルの構造や作成方法についてまとめました。
テーブルに関連する要素はまだ他にもあるので、また別の記事でまとめていきます。
- table要素は表をあらわす要素
- tr要素は行をあらわし、th要素・td要素の親要素となる
- th要素は見出しセルをあらわし、tr要素の子要素として使用する
- td要素はデータセルをあらわし、tr要素の子要素として使用する
- colspan属性を使うとセルを横方向に結合できる
- rowspan属性を使うとセルを縦方向に結合できる
- 罫線や背景色はCSSを使って設定する