【HTML】header要素
みいと
おじさんのWEBデザイン学習まとめ
p要素はひとつの段落をあらわす要素です。
p要素の前後には改行が入るので、下記のように記述すると
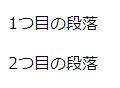
<p>1つ目の段落</p>
<p>2つ目の段落</p>ブラウザではこのように間隔が少し空きます。

br要素は改行をあらわす空要素です。空要素は開始タグだけで使用します。
詩や住所のように改行がコンテンツの一部のような場合に使います。
<p>
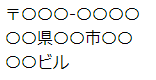
〒〇〇〇-〇〇〇〇<br>
〇〇県〇〇市〇〇<br>
〇〇ビル<br>
</p>このようにbr要素を使用した部分で改行が入ります。

br要素を使う上で注意することがあります。
br要素は改行をあらわす要素なので、<br>を続けて使用して余白を入れるために使用してはいけません。
余白を入れたい場合はp要素で段落を分けたり、CSSでマージンを設定するようにします。
<p>
この下に余白を入れたい
<br>
<br>
この上に余白を入れたい
</p>余白を入れたい場合はp要素で段落を分けたり、CSSで余白を設定するようにします。
<p>
この下に余白を入れたい
</p>
<p>
この上に余白を入れたい
</p>PCやスマホなどの環境によって見え方が異なる点にも注意が必要です。
<p>
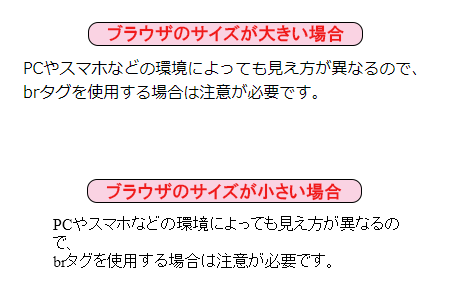
PCやスマホなどの環境によっても見え方が異なるので、<br>
brタグを使用する場合は注意が必要です。
</p>この例のような改行したhtmlファイルをブラウザで確認すると、下記のように環境によってズレが出てしまうことがあります。

このように環境によっては文字列が自動的に折り返されてしまうことがあるので、むやみに改行をするよりはp要素で段落にした方がよさそうです。