【Python】format
Pythonでformatを使う機会があったので、formatの使い方をまとめてみます。
format
formatを使うと文字列の書式設定をすることができます。
formatは下記のような形式で記述します。
“{}を含む文字列”.format(値1, 値2, …)
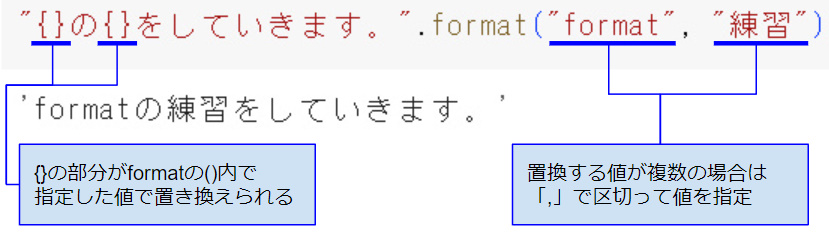
実際にformatを使うとこのようになります。

置換位置の設定
formatを使うと、文字列内の{}の部分がformatの()内で指定した値で置き換えられます。
文字列に複数の{}を入れれば複数個所の置き換えが可能です。
複数の{}を含む場合は、formatの値は「,」で区切って複数の値を指定します。

{}とformatで指定する値には下記のような設定があります。
- 設定なし
- インデックス番号
- キーワード
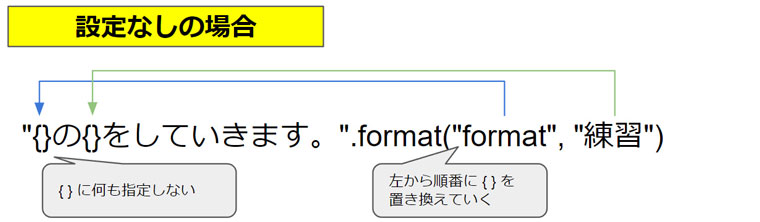
設定なし
{}にformatで設定した値との関係をしない場合は、formatで記述した順番で{}に値が入っていきます。
最初の {} にはformatの()内の最初の値、2つ目の {} には2つ目の値が入る感じです。

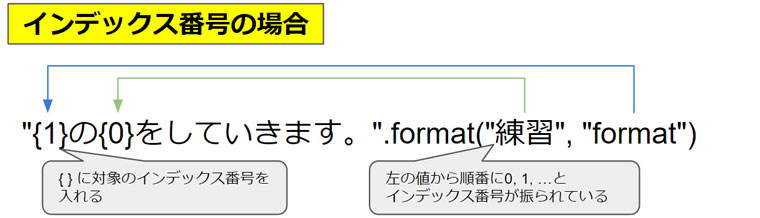
インデックス番号
{}にformatで設定する値のインデックス番号を指定すると、指定したインデックス番号の値で置き換えられます。
インデックス番号はformatで設定する値の順番で、1つ目の値のインデックス番号は0、2つ目の値のインデックス番号は1という感じで0からの連番になっています。

キーワード
{}にキーワードを設定した場合、formatで{}で設定したキーワードに対して値を設定していきます。

こちらの例ではx、yというキーワードを設定しています。
文字列の書式設定
{} の中では「:」のあとに置き換える値の書式を設定できます。
{} にインデックス番号やキーワードを入れた場合は、インデックス番号や名前に続けて「:」を入れます。
- “文字列{:書式設定}”.format(値,…)
- “文字列{インデックス番号:書式設定}”.format(値,…)
- “文字列{キーワード:書式設定}”.format(値,…)
書式設定にはいろいろなものがありますが、この記事では私が使いそうな下記の設定を中心にまとめていきます。
- 最小幅
- 文字位置
- 文字埋め
- 「,」区切り
- 型
最小幅
「:」のあとに最小幅を設定することができます。
:10 のように設定すると、置き換える値の文字数が10文字未満の場合でも10文字分のスペースが確保されます。

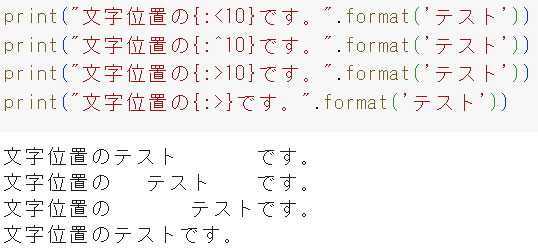
文字位置
最小幅を設定して置き換える値の文字数が不足した場合は余白ができます。
余白ができてしまう場合に下記の記号を使うと文字の位置を設定できます。
| 設定 | 説明 | 使用例 |
|---|---|---|
| < | 左寄せ | “文字揃えの{:<10}です。”.format(‘テスト’) |
| ^ | 中央揃え | “文字揃えの{:^10}です。”.format(‘テスト’) |
| > | 右寄せ | “文字揃えの{:>10}です。”.format(‘テスト’) |
こちらのコードを試したところ、最小幅を設定しなかった場合はエラーは出ませんでしたが、効果がありませんでした。

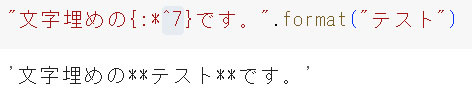
文字埋め
最小幅と文字揃えを設定して置き換える値の文字数が不足した場合はスペースが入りますが、スペース以外の任意の文字を設定することができます。
文字埋めは文字揃えの前に記述するので、「*」で埋める場合はこのようになります。

最小幅や文字揃えの設定をせずに文字埋めの設定をした場合や、スペースを設定した場合はエラーになりました。
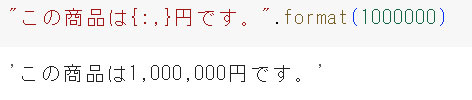
「,」区切り
置き換える値が数値の場合は「,」を設定すると整数部分を3桁ごとに「,」で区切ることができます。

型
「:」のあとに書式の型を設定することができます。
型は書式設定の最後に記述します。
型の種類もいくつかありますが、私が使いそうなのはこのあたりだと思います。
| 型 | 説明 |
|---|---|
| s | 文字列。デフォルトが文字列なので指定しなくても大丈夫。 |
| d | 10進数で表示する。 |
| f | 小数点で表示する。.2fのようにfの前に「.」に続けて小数点以下の桁数を設定できる。 |
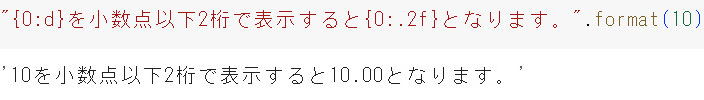
試しに10を「d」を使った10進数と「f」を使った小数点で書式設定してみると、同じ値でも異なる表示になりました。
小数点以下はデフォルトでは6桁表示のようです。

小数点以下の桁数設定
小数表示にする場合は、「f」の前に「.2」のように「.」を付けて小数点以下の桁数を設定できます。

複数の書式設定を組み合わせる
ここまでの書式設定を複数使う場合は、設定の順番によってはエラーになってしまいます。
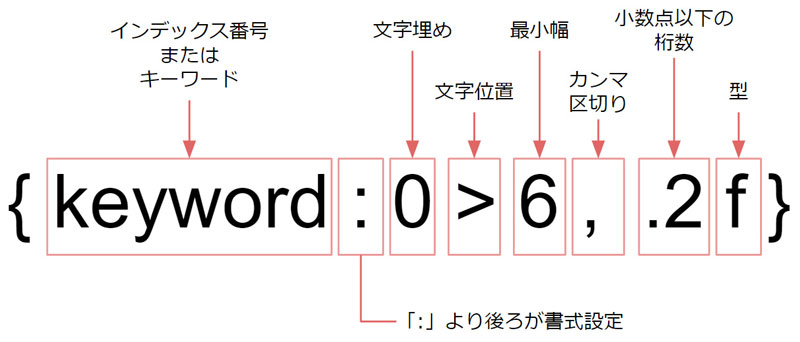
書式設定はこのような順番で設定していくようです。
- 文字埋め
- 文字位置
- 最小幅
- カンマ区切り
- 小数点以下の桁数
- 型

数字を0で埋めて桁数を揃えたい
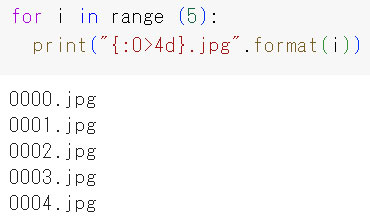
今回formatを使ってやりたかったことは、0000~0004のような4桁で0埋めをした連番のファイル名の作成でした。
今回まとめた内容を使って、このように対応することができました。

まとめ
今回はformatを使った書式設定についてまとめました。
0埋めや「,」区切りの数字はよく使いそうなので、この辺りは覚えておこうと思います。
- formatを使うと文字列内の { } 部分を書式設定した値で置換できる
- 置換位置はインデックス番号やキーワードでformatの値との対応を設定できる
- { } の中に「:」に続けて文字埋め、最小幅、文字位置、数値のカンマ区切り、型などの書式設定ができる