【GAS】配列関連の機能
みいと
おじさんのWEBデザイン学習まとめ
この記事はGASでの文字列の扱いについてまとめていきます。
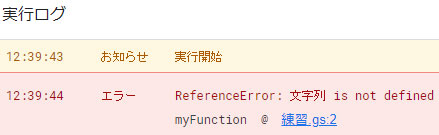
数字とは異なり、文字列を何もせずに扱うとエラーになってしまいます。
const text = 文字列; Logger.log(text);

文字列を扱うときはシングルクオーテーション、ダブルクオーテーション、バッククオートのいずれかで囲む必要があります。
const text1 = "ダブルクオーテーション"; const text2 = 'シングルクオーテーション'; const text3 = `バッククオート`; Logger.log(text1); Logger.log(text2); Logger.log(text3);

ログを見るとシングルクオーテーション、ダブルクオーテーション、バッククオートはデータに含まれないことがわかります。
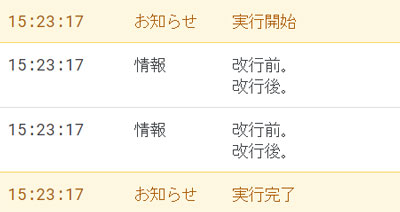
シングルクオーテーション、ダブルクオーテーションで囲んだ文字列に改行を入れたい場合には「\n」を設定ます。
バッククオートで囲まれた文字列は改行も反映されます。
const text1 = "改行前。\n改行後。"; const text2 = `改行前。 改行後。`; Logger.log(text1) Logger.log(text2);

文字列と文字列の間に「+」を入れると文字列を連結できます。
“文字列1” + “文字列2”
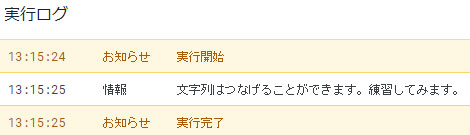
変数に入れた文字列も連結可能です。
const text1 = "文字列は" + "つなげることができます。"; const text2 = "練習してみます。"; const text3 = text1 + text2; Logger.log(text3);

テンプレートリテラルはバッククオートで囲まれた文字列です。
テンプレートリテラルでは改行も反映され、変数や定数の値を参照が可能です。
変数の値を参照するには先頭に「$」をつけて、変数名を { } で囲みます。
${変数名}
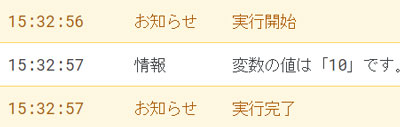
実際にテンプレートリテラルに改行や定数をいれてログに出力すると、しっかりと反映されます。
テンプレートリテラルは、このように変数・定数の値や改行が反映されるので、比較的長い文字列を扱うときに活躍しそうです。
const text1 = 10;
const text2 = `変数の値は「${text1}」です。`;
Logger.log(text2);

今回はGASでの文字列の扱いについてまとめました。