【background-repeat】背景画像の繰り返し
みいと
おじさんのWEBデザイン学習まとめ
fontプロパティは下記のフォント関連のプロパティを一括で指定することが出来るプロパティです。
これらのプロパティを指定する順番やルールがあるので順番にまとめていきます。
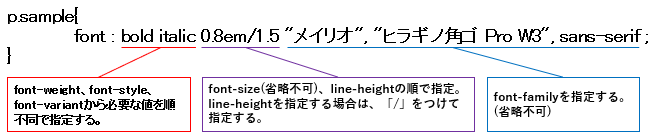
fontプロパティではまずfont-weight、font-style、font-variantから必要な値を順不同で半角スペースで区切って指定します。
bold italic small-caps
fontプロパティではfont-weight、font-style、font-variantの後に、font-size、line-heightの順で指定します。
font-sizeプロパティは省略できません。
line-heightを指定する場合は、font-sizeの後に「/」をつけて指定します。
0.8em/1.5

最後は空白文字で区切ってfont-familyプロパティを指定します。
font-familyプロパティは省略できません。
"メイリオ", "ヒラギノ角ゴ Pro W3", sans-serif
fontプロパティはフォント関連のプロパティをまとめて設定することができます。
fontプロパティを使う場合には、下記の順番とルールに従って設定します。

fontプロパティの指定の順番とルール