【border-radius】ボックスの角を丸くする
border-radiusでボックスの角を丸くする
border-radius関連のプロパティを使用すると、ボックスの角を丸くすることができます。
border-radius関連のプロパティ
ボックスの角を丸くするプロパティには、下記のプロパティがあります。
- border-radius
- border-top-left-radius
- border-top-right-radius
- border-bottom-right-radius
- border-bottom-left-radius
border-radiusプロパティ
border-radiusプロパティは、4つの角を丸くする設定ができます。
border-top-left-radiusプロパティ
border-top-left-radiusプロパティは、左上の角を丸くする設定ができます。
border-top-right-radius
border-top-right-radiusプロパティは、右上の角を丸くする設定ができます。
border-bottom-right-radius
border-bottom-right-radiusプロパティは、右下の角を丸くする設定ができます。
border-bottom-left-radius
border-bottom-left-radiusプロパティは、左下の角を丸くする設定ができます。
設定方法
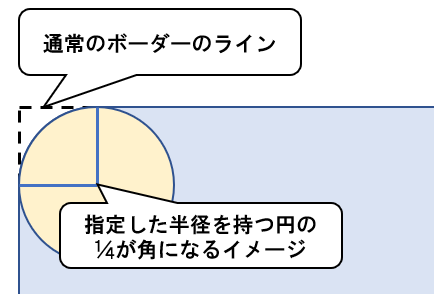
border-radius関連のプロパティの値には、円の半径を指定します。
値に指定した半径を持つ円の1/4が、ボックスの角に来るようなイメージです。

値には下記の設定ができます。
| 単位つきの数値 | 数値で指定します。 |
|---|---|
| パーセンテージ | ボーダーに対するパーセンテージで指定します。 |
半径は縦方向の半径と、横方向の半径を指定することができます。
個別の指定をするプロパティでは、半角スペースで区切って1つ目が横方向の半径、2つ目が縦方向の半径になります。
border-top-left-radius: 10px 20px;border-radiusプロパティでは、まず横方向の半径を1〜4個、その後にスラッシュで区切って縦方向の半径を1〜4個指定します。
border-radius: 15px 20px / 5px 10px;半径は縦方向の半径と、横方向の半径を指定することができる。
border-radiusプロパティの設定方法
border-radiusプロパティの値には、1〜4個の値を指定できます。
値が1つの場合
値が一つの場合は、4つの角すべての指定となります。
値が2つの場合
値が2つの場合は、1つ目の値が左上と右下、2つ目の値が右上と左下の指定となります。
値が3つの場合
値が3つの場合は、1つ目の値が左上、2つ目の値が右上と左下、3つ目の値が右下の指定となります。
値が4つの場合
値が4つの場合は、1つ目から順に左上、右上、右下、左下の指定となります。
ボックスの角を丸くする設定のまとめ
今回は、ボックスの角を丸くする設定についてまとめました。
角を丸くするだけで、かなり印象が変わりますね。
- border-radius関連のプロパティを使用すると、ボックスの角を丸くすることができる
- border-radius関連のプロパティには、すべての角の設定をするborder-radiusと、個別の角の指定をするプロパティがある
- border-radius関連のプロパティの値には、円の半径を指定する
- 値に指定する半径は縦方向の半径と、横方向の半径を指定することができる
- border-radiusプロパティの値には、1〜4個の値を指定できる