【After Effects】CC Page Turn
この記事ではAfter EffectsのCC Page Turnについてまとめています。
CC Page Turnとは
CC Page TurnはAfter Effectsのエフェクトです。
CC Page Turnを使うと、レイヤーに対してページをめくるような演出を設定できます。

CC Page Turnのプロパティ
CC Page Turnにはこのようなプロパティがあります。
- Controls
- Fold Position
- Fold Direction
- Fold Radius
- Light Direction
- Render
- Back Page
- Back Opacity
- Paper Color
Controls
Controlsは選択式のプロパティです。
Classic UI、またはコンポジションの四角のいずれかの選択になります。
Classic UIを選択すると、Fold Directionを使って柔軟な設定ができます。
他の項目は折り目をコンポジションの角に固定して、その位置からページをめくるようなイメージです。
- Classic UI
- Top Left Corner
- Top Right Corner
- Bottom Left Corner
- Bottom Right Corner
Fold Position
Fold Positionは折り目の位置の設定です。
Fold Positionにキーフレームを設定することで、レイヤー(ページ)をめくるようなアニメーションも作成できます。
Fold Positionの値はXとYの座標で指定します。
コンポジションパネルでFold Positionを選択したり、値を変更すると出現する丸いマークをドラッグするとめくれ具合を確認しながら設定できます。

Fold Direction
Fold Directionは折り目の方向の設定です。
ページをどの方向にめくるか、角度のようなものを指定できます。
このプロパティは、ControlsでClassic UIを選択した時だけ設定できるようになります。
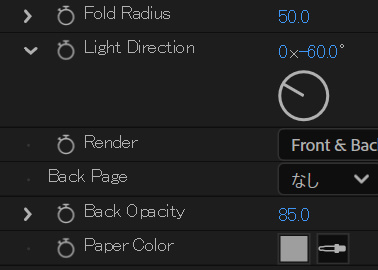
Fold Radius
Fold Radiusは折り目の半径の設定です。
ページを「めくった部分の丸み」を調整します。
値が小さいほど折り目が鋭く、大きいほど緩やかになります。
自然なページのめくれ感を出す際に重要です。
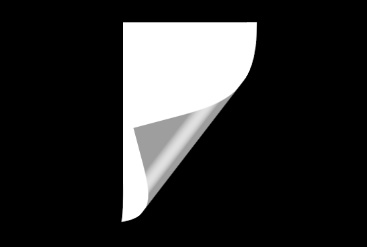
Fold Radius 50.0
デフォルト値の50.0では、このように表示されます。

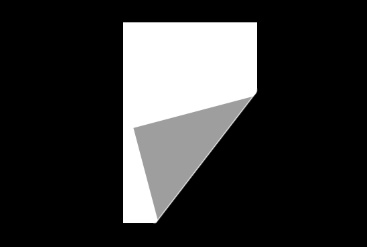
Fold Radius 4.0
最小値の4.0では、めくるというよりは折ったような表示になります。

Light Direction
Light Directionは光の方向の設定です。
ページをめくった部分に影や光をどの方向から当てるかを設定します。
ライティングによって立体感を強調できます。
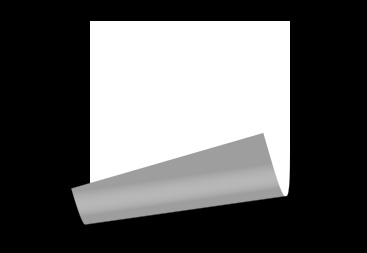
Light Direction -60.0°
下記の画像のようにめくった状態で、Light Direction -60.0°では、光が当たったような感じでした。

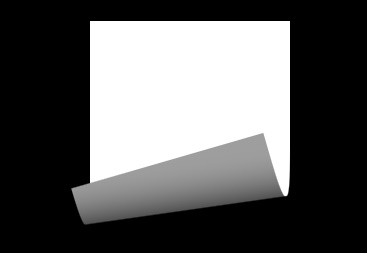
Light Direction 170.0°
下記の画像のようにめくった状態で、Light Direction 170.0°では、影ができたような感じでした。

Render
Renderは選択式のオプションです。
基本は初期設定のFront & Back Pageで問題ないと思います。
- Front & Back Page
- Back Page
- Front Page
Front & Back Page
Front & Back Pageはページの表と裏が見える設定です。
通常はこれを使っておけば良さそうです。
Back Page
Back Pageはページをめくった裏面だけが見えるようになる設定です。
ページをめくる前の表面は見えない状態です。
Front Page
Front Pageはページをめくる前の表面だけが見える設定です。
ページをめくった裏面は見えません。
Back Page
Back Pageはめくったページの裏側に見せるレイヤーを指定できます。
レイヤーを選択せず「なし」を選択すると、裏面はPaper Colorで設定した色が適用されます。
このプロパティは裏面の設定なので、RenderでFront & Back Page、またはBack Pageを選択した場合に設定できるようになります。
Back Pageでレイヤーを選択する場合
Back Pageでレイヤーを選択する場合は、CC Page Turnを適用したレイヤーと同じサイズのレイヤーを選択すると自然な感じに見えると思います。
レイヤーを選択した右側にあるリストも選択します。
- ソース
- マスク
- エフェクトとマスク
ソース
ソースを選択すると、元のレイヤーの素の状態を裏面に使用するので、エフェクトやマスクの影響は 一切反映されません。
マスク
マスクを選択すると、元のレイヤーに適用された マスクだけが反映されます。
エフェクトは反映されません。
エフェクトとマスク
エフェクトとマスクを選択すると、レイヤーに適用されたマスクやエフェクトをすべて含んだ状態が裏面に反映されます。
Back Opacity
Back OpacityはBack Pageで指定した裏面の透明度の設定です。
100%で完全に表示、0%で透明になります。
このプロパティは裏面の設定なので、RenderでFront & Back Page、またはBack Pageを選択した場合に設定できるようになります。
Paper Color
Paper Colorは紙の色の設定です。
Back Pageで「なし」が選択されている場合に、ページの裏側に表示される紙の色を指定します。
Back Pageでレイヤーが選択されている場合でも設定は可能でしたが、設定した色はプレビューに反映されていませんでした。
CC Page Turnの使用例
実際にCC Page Turnを使ってアニメーションを作成してみます。
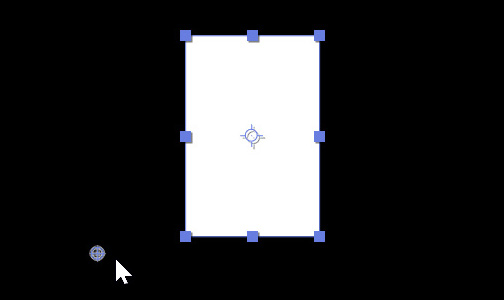
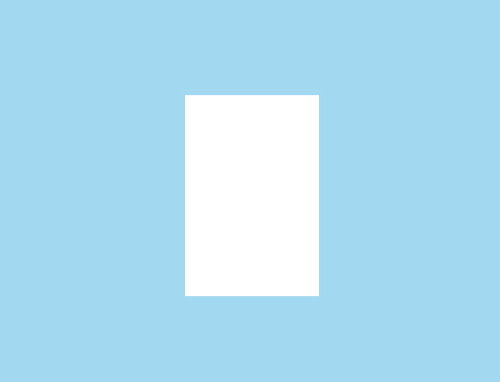
まずは長方形のシェイプレイヤーを一つ用意してコンポジションの中央に配置します。
このシェイプレイヤーにディストーションのCC Page Turnを適用します。

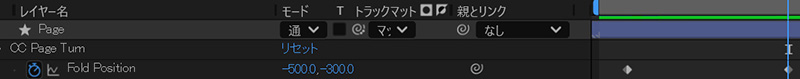
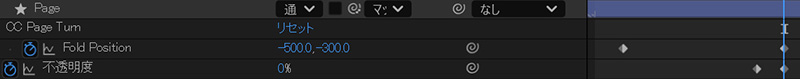
CC Page TurnのControlsをBottom Right Cornerに設定し、Fold Positionにキーフレームを2個打ちます。
- 0;05:550, 1000
- 1;05:-500, -300

これでシェイプレイヤーをめくったようなアニメーションができました。
ここから少し調整していきます。
Back Pageを「なし」、Page Colorをシェイプレイヤーの塗りと違う色(ここではグレー)にしてわかりやすくしておきます。

めくったページが消えるように不透明度にキーフレームを2個打ちます。
- 1;00:100%
- 1;05:0%

これで基本的なアニメーションはできましたが、もう少し手を加えていきます。
テキストレイヤーを用意して「1」を入力し、シェイプレイヤーに収まるようにサイズ調整してからコンポジション中央に配置します。

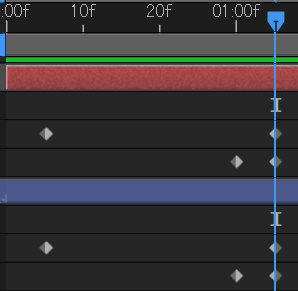
シェイプレイヤーを選択して、キーボードのuでキーフレームを設定したレイヤーを表示します。
CC Page Turnと不透明度をコピーして、テキストレイヤーの0;05に貼り付け。
これで1と書いてある紙がめくられて消えるアニメーションができました。

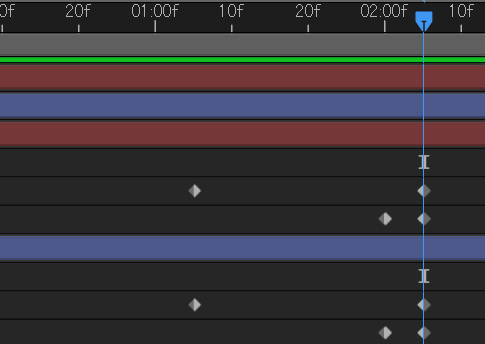
次はシェイプレイヤーとテキストレイヤーを選択して、Ctrl+Dで複製します。
複製したレイヤーは複製元の下に移動。

さらに複製したレイヤーの最初のキーフレームを1;05に移動させ、テキストレイヤーのテキストを「2」に変更します。
これで1の紙をめくった後に2の紙が出現するアニメーションになりました。

今回はもう一度複製して、同じ手順で3の紙も作成しました。
もう少しページをゆっくりめくるようにした方がわかりやすいような気がしますが、今回はこれで完成にしておきます。
まとめ
今回はCC Page Turnについてまとめました。
CC Page Turnを使ってトランジションも作ることができそうです。
- CC Page Turnを使うと、ページをめくるような演出を設定できる
- Back Pageプロパティで裏面に表示するレイヤーを設定できる
- Back Pageプロパティがなしの場合はPaper Colorで裏面の色を設定できる