【After Effects】リピーターの練習1
前回の記事でリピーターをまとめたので、リピーターの練習をしてみました。
リピーターの練習
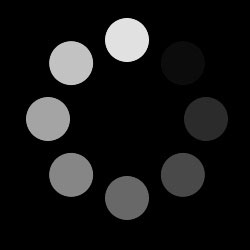
今回は読み込み中のようなアニメーションを作成してリピーターを練習しました。
アニメーションの作り方
アニメーションはこのような手順で作成しました。
- シェイプを作成
- リピーターを追加
- 不透明度を設定
- オフセットを設定
- キーフレームを設定
- エクスプレッションを追加
シェイプを作成

適度な大きさで正円を作り、画面中央に整列します。
リピーターを追加
コンテンツを選択した状態でリピーターを追加して各種設定を行います。
- コピー数
- トランスフォーム:リピーターの位置
- トランスフォーム:リピーターの回転
- トランスフォーム:リピーターのアンカーポイント
- トランスフォーム:楕円形のY座標を調整
コピー数
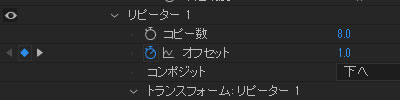
コピー数を8に設定。
トランスフォーム:リピーター位置
トランスフォーム:リピーターの位置を0,0に設定。
コピーされたシェイプが重なって1つに見えればOKです。
トランスフォーム:リピーター回転

トランスフォーム:リピーターの回転を45(360÷8)に設定。
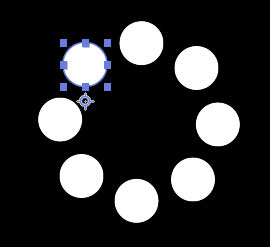
いい感じの配置になりました。
トランスフォーム:リピーターアンカーポイント

リピーターで回転を設定していい感じの配置になりましたが、中心部分が画面中央からずれてしまった状態でした。
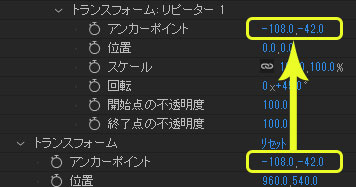
そこでトランスフォームのアンカーポイントの値をトランスフォーム:リピーターのアンカーポイントにコピペ。

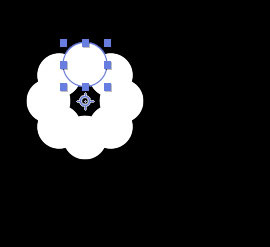
するとコピーしたシェイプでできた円の中央を画面中央に配置できました。
シェイプが重なってしまったのでこの後修正します。
トランスフォーム:楕円形のY座標を調整

シェイプ同士がくっついてしまったので、トランスフォーム:楕円形のY座標を調整します。
数値をドラッグすると調整しやすいです。
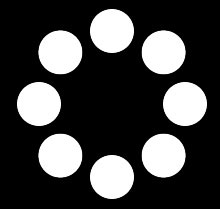
プレビューを確認しながらちょうどよい見た目に設定できました。
これでシェイプのレイアウトは完了です。
不透明度を設定
トランスフォーム:リピーターで不透明度の設定をします。
今回は開始点の不透明度を5%、終了点の不透明度を100%に設定しました。
オフセットを設定

オフセットを調整して一番上のシェイプの不透明度が一番高くなるようにします。
今回はオフセットを1に設定しました。
キーフレームを設定
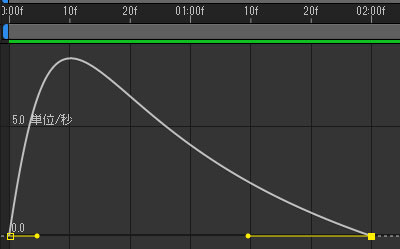
リピーターのオフセットにキーフレームを設定します。

まずは0秒にキーフレームを追加。
そして2秒後にもキーフレームを追加してオフセットをコピーの数と同じ8を足して9に設定します。
これでシェイプが1秒で1周するようなアニメーションになります。
今回はイージーイーズも追加してみました。

エクスプレッションを追加
オフセットに対してエクスプレッションを設定します。
エクスプレッションはプログラムのような感じで、命令文を入力してアニメーションさせることができます。

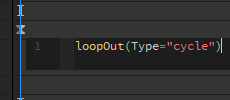
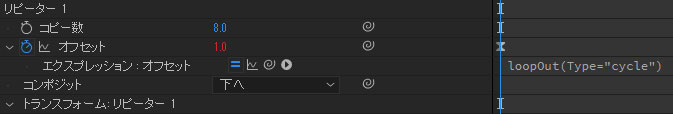
Altキーを押しながらオフセットのストップウォッチをクリックすると、タイムラインに入力欄が出てきます。

ここにloopOut(Type=”cycle”)を入力します。
入力したらどこか別の場所をクリックして入力を終了できます。

エクスプレッションを追加したプロパティの値は赤字になります。
loopOut(Type=”cycle”)は私も理解はしていませんが、設定されたアニメーションを繰り返してくれます。
いくつもキーフレームを設定するよりも楽ですね。
完成
以上で完成となりました。
今回苦戦したのはトランスフォームです。
シェイプレイヤーにリピーターを追加するとトランスフォーム、トランスフォーム:リピーター、トランスフォーム:楕円形の3種類のトランスフォームが存在します。
どのトランスフォームを設定するかを間違えてしまうと、自分の意図しない状態になってしまいました。
特にトランスフォームとトランスフォーム:楕円形の使い分けついては、まだ理解しきれていませんが、やはり自分でアニメーションを作ると新しい知識がついてきますね。