【After Effects】ブラインド
この記事ではAfter Effectsのブラインドについてまとめています。
ブラインド
ブラインドはAfter Effectsのエフェクトの一つです。
ブラインドはエフェクトのトランジションに分類されています。
分類がトランジションであることからもわかるとおり、場面の切り替わりに使いやすいエフェクトです。
ブラインドを使用することで、ブラインドを適用したレイヤーから他のレイヤーに表示を徐々に切り替えていくというようなことができます。
ブラインドの使い方
ブラインドはレイヤーを選択して、エフェクトの[トランジション]から[ブラインド]を選択して適用します。
ブラインドには4個のプロパティがあります。
ブラインドのプロパティは数が少なく、効果もわかりやすい印象です。
- 変換終了
- 方向
- 幅
- 境界のぼかし
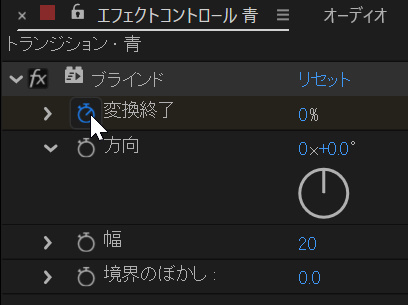
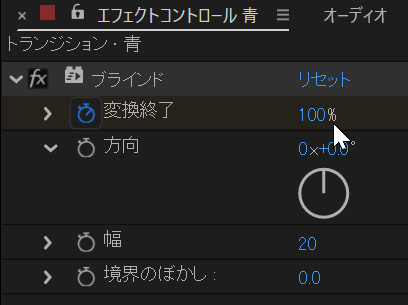
変換終了
変換終了はブラインドを設定したレイヤーの何%を切り替えるかというような設定で、0~100の値を設定します。
0%の場合はブラインドを設定したレイヤーがすべて見えている状態、100%の場合はブラインドを設定したレイヤーは全く見えなくなります。
例えば変換終了を30%に設定すると、ブラインドを設定したレイヤーのうち30%は下のレイヤーが見える状態になります。
青い平面レイヤーにブラインドを設定して、変換終了の値をいくつか試してみると下記のようになりました。
| 0% | 25% | 50% | 75% | 100% |
|---|---|---|---|---|
 |  |  |  |  |
方向
方向はブラインドの角度を設定できます。
青い平面レイヤーにブラインドを設定して、方向の値を試してみると下記のようになりました。
| 0° | 45° | 90° | 135° | 180° |
|---|---|---|---|---|
 |  |  |  |  |
幅
幅はブラインドの幅を設定できます。
スライダーでは0から127までの値ですが、直接数値を入力すればもっと大きな値を指定することもできます。
青い平面レイヤーにブラインドを設定して、幅の値を試してみると下記のようになりました。
| 5 | 25 | 50 | 75 | 100 |
|---|---|---|---|---|
 |  |  |  |  |
境界のぼかし
境界のぼかしはブラインドの境界をぼかす設定ができます。
スライダーでは0~100の値ですが、直接数値を入力すればもっと大きな値を指定することもできます。
青い平面レイヤーにブラインドを設定して、境界のぼかしの値を試してみると下記のようになりました。
| 0 | 25 | 50 | 75 | 100 |
|---|---|---|---|---|
 |  |  |  |  |
ブラインドの使用例1
ブラインドを使うと徐々にレイヤーの表示を切り替えることができるので、場面の切り替わりに便利です。

このようなレイヤー構成で、青い平面レイヤーから、徐々に下のレイヤーを表示してみます。
最初は青い平面だけが表示されている状態です。

上の青い平面にブラインドを適用します。
表示を切り替え始めるフレームで[変換終了]にキーフレームを作成し、値を0%に設定します。

表示の切り替えが終わるフレームでもキーフレームを作成し、値を100%に設定します。
これで表示が青い平面から下のレイヤーに切り替わり、シンプルな表示の切り替えができました。
ブラインドの使用例2
シェイプレイヤーにブラインドを設定して、塗りに模様を作ることもできます。

最初にシェイプレイヤーを作成します。
今回は塗りと線がともに黒に設定したので、白の平面レイヤーで背景を作成しています。


シェイプレイヤーを複製して塗りを変更します。
この段階では、最初に作成した黒いシェイプレイヤーは見えない状態です。

複製した(上の)シェイプレイヤーにブラインドを適用します。
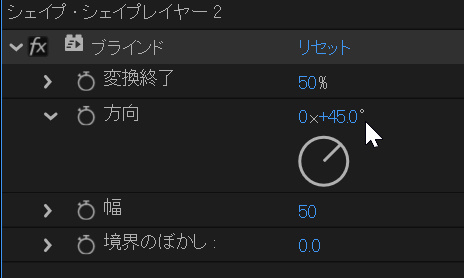
ブラインドの設定は下記のように変更しています。
| 変換終了 | 50% |
| 方向 | 0x+45.0° |
| 幅 | 50 |

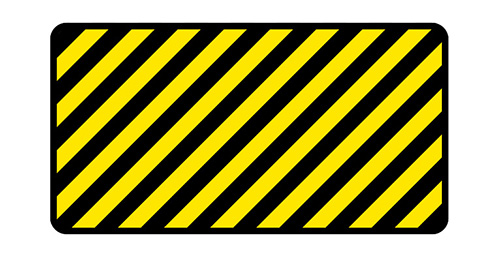
下記のように設定してシェイプレイヤーの塗りに模様を付けることができました。
ブラインドの使用例3
平面レイヤーにブラインドを設定すれば、背景パターンを作ることもできます。

最初に背景用の平面レイヤーを作成します。

背景と違う色の平面レイヤーを作成して、ブラインドを適用します。
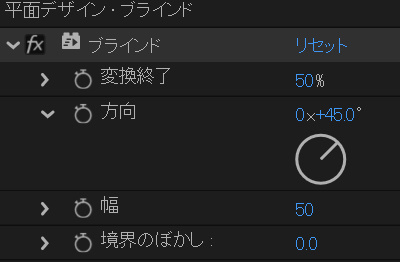
ここでは下記のように設定して斜めのブラインドを作ります。
| 変換終了 | 50% |
| 方向 | 0x+45.0° |
| 幅 | 50 |

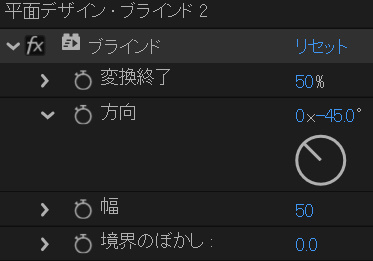
ブラインドを設定した平面レイヤーを複製して、ブラインドの方向の値を変更します。
| 変換終了 | 50% |
| 方向 | 0x-45.0° |
| 幅 | 50 |

これでひし形のパターンが完成です。

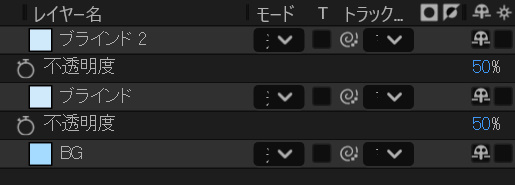
ブラインドを設定した二つの平面レイヤーの不透明度を50%に変更します。

チェックのパターンが完成です。
まとめ
今回はエフェクトのブラインドについてまとめました。
ブラインドはトランジションに分類されていることもあり、場面の切り替えに使うと便利なエフェクトだと思います。
シェイプレイヤーの塗りや背景のパターンなどを作ることもできたので、工夫すれば他にもいろいろなことに使うことができそうです。
- ブラインドは場面切り替えに便利
- シェイプレイヤーの塗りや背景のパターンなどを作ることもできる