【After Effects】トラックマットの練習
トラックマットを使ったアニメーション作成の練習をしてみました。
作成したアニメーション
今回はこのようなアニメーションを作成しました。
レイヤーの構造
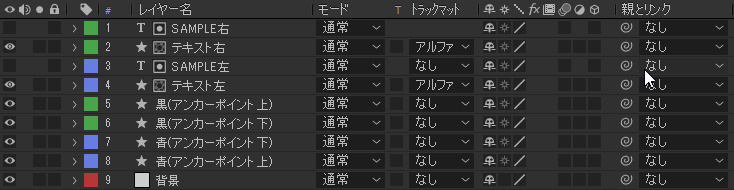
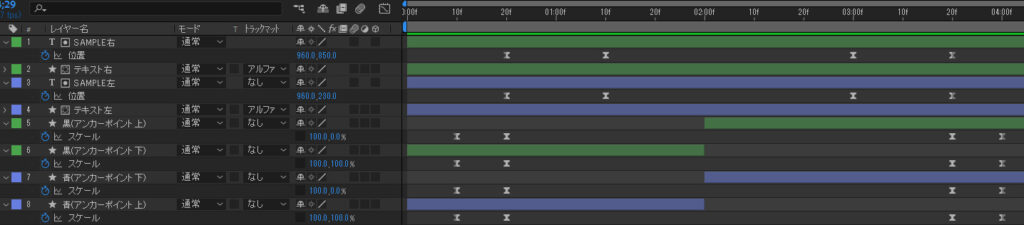
レイヤーの構造はこのようになっています。

左半分と右半分の2つのトラックマットを使っています。
青いラベルが左側、緑のラベルが右側のレイヤーです。
作成方法
今回のアニメーションはアルファマットとキーフレームアニメーションで作成しました。
基本的な処理は左側と右側で同じですが、アニメーションが上下逆になるようなイメージです。
下地の部分
下地(青と黒)の部分はキーフレームアニメーションのみです。
長方形を拡大してから縮小するアニメーションですが、ポイントはこちらでした。
- スケールの縦横比を固定しない
- アンカーポイントの位置
前半のアニメーション
前半は長方形を拡大させるアニメーションです。

幅は100%で固定したいので縦横比を固定を外して縦だけ拡大縮小できるようにます。
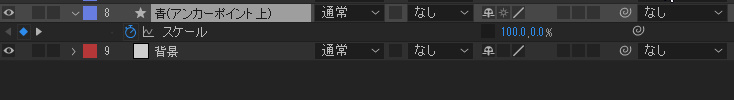
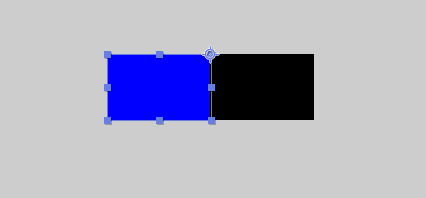
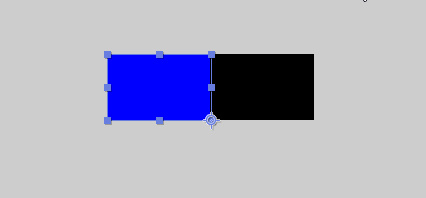
上、または下から拡大していくようにしたいので、アンカーポイントの位置も意識する必要があります。

アンカーポイントがアニメーションの基準点になるので、上から下に拡大させる場合はアンカーポイントを長方形の上辺に設定します。
そしてキーフレームを2つ作成し縦を0%から100%に設定。
後半のアニメーション
後半は長方形を縮小させるアニメーションです。
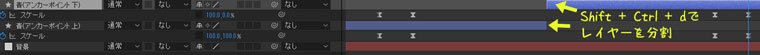
前半とはアンカーポイントの位置が上下逆になるので、レイヤーを分割して対応しました。

分割したい位置に現在の時間インジゲーターを移動させて、Shift + Ctrl + dで選択したレイヤーを分割できます。

レイヤーを分割したらアンカーポイントを下辺に移動させて、スケールにキーフレームを2つ作成し縦を100%から0%に設定。
テキスト部分
テキスト部分はアルファマットを使用します。
下地の作成
まずは左右の下地のレイヤー2つをCtrl+Dで複製して、塗りを白にしておきます。
下地のレイヤーの塗りがテキストの色になります。
また、複製したレイヤーをコンポジションの最初から最後まで表示されるように変更します。
テキストのアニメーション
テキストレイヤーを作成して複製します。

テキストレイヤーに位置のアニメーションをつけます。
左側はテキストが下から上、右側は上から下に移動するアニメーションです。
アルファマットの設定

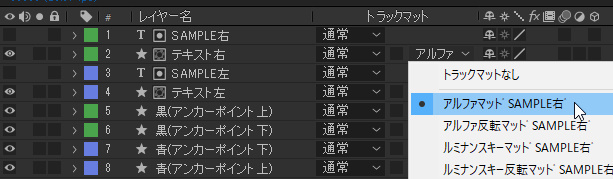
テキストレイヤーと白い長方形のレイヤー2つを1セットとして、長方形レイヤーのアルファマットにテキストレイヤーを設定します。
これで白い長方形と文字が重なっている部分だけが表示されます。
完成
これで完成です。

最終的なレイヤー構造はこのような感じです。
シンプルなアニメーションですが実際に自分で作ってみると、色々と勉強になりました。