【After Effects】トラックマット
この記事はレイヤーのトラックマットについて学習したまとめです。
トラックマットとは
トラックマットは2つのレイヤーの重なりを利用して、下のレイヤーを部分的に表示させる機能です。
重なった部分の不透明度、または輝度で表示される部分が決まってきます。
トラックマットの設定
トラックマットの設定はAfter Effects 2023から(?)変わったようです。
まずレイヤーを2つ用意するところまでは共通です。
この後は少し変わってくるので2023と、それ以前に分けてまとめておきます。
After Effects 2023
After Effects 2023でもトラックマットは2つのレイヤーを用意しますが、レイヤーの上下は関係ないようです。


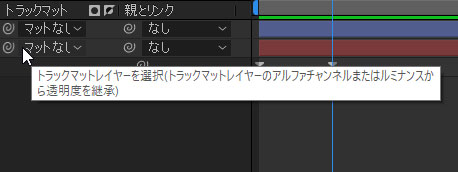
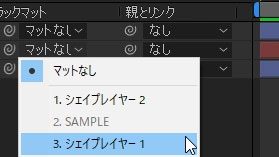
各レイヤーのトラックマットのプルダウンからトラックマットに使用するレイヤーを選択します。
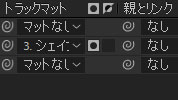
トラックマットに使うレイヤーを選択すると、右側に2つのボタンが出てきます。
左側がアルファマットとルミナンスマットの切り替え、右側が反転の切り替えです。

レイヤーを選択して、2つのボタンでトラックマットの設定を行います。
| アルファマット | |
| アルファ反転マット | |
| ルミナンスマット | |
| ルミナンス反転マット |
After Effects 2023よりも前
トラックマットを使うために2つのレイヤーを用意しますが、表示される内容は下のレイヤーで、上のレイヤーは表示部分を決めるためのレイヤーです。
- 表示されるのは下のレイヤーの内容
- 上のレイヤーの内容で下のレイヤーの表示部分を決める
トラックマットは下のレイヤーの[トラックマット]のプルダウンから選択して設定します。
プルダウンのリストはこのようになっています。
- なし
- アルファマット
- アルファ反転マット
- ルミナンスキーマット
- ルミナンスキー反転マット
トラックマットの種類
トラックマットはアルファマットとルミナンスキーマットと、この2つを反転させたアルファ反転マットとルミナンスキー反転マットの4つがあります。
アルファは不透明度、ルミナンスキーは輝度をあらわしています。
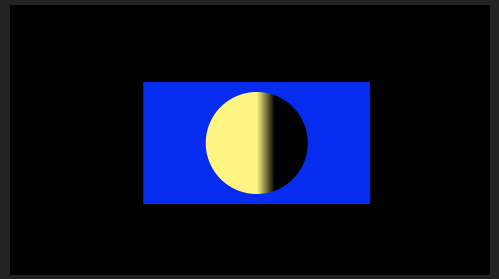
今回はこのような2つのシェイプレイヤーを使って、トラックマットを試してみようと思います。

下に青い長方形のレイヤー、上に黄色と黒のグラデーションの円のレイヤーという構造です。
アルファマット
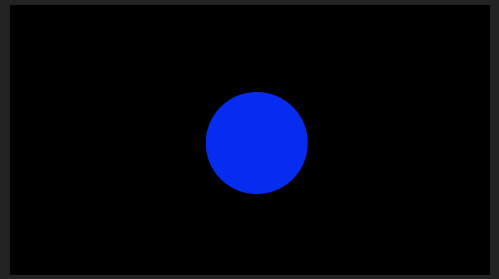
アルファマットは、上のレイヤーの不透明な部分と重なっている部分が表示されるようです。

今回の例では上のレイヤーは不透明な円のシェイプレイヤーなので、アルファマットを使うと上のレイヤーの円(不透明な部分)と重なった部分が表示されます。
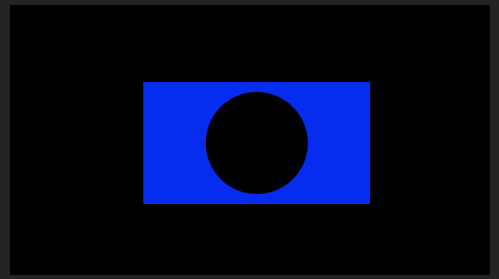
アルファ反転マット
アルファ反転マットはアルファを反転するので、上のレイヤーの不透明な部分と重なっていない部分が表示されるようです。

今回の例では上のレイヤーは不透明な円のシェイプレイヤーなので、アルファマットを使うと上のレイヤーの円(不透明な部分)と重なっていない部分が表示されます。
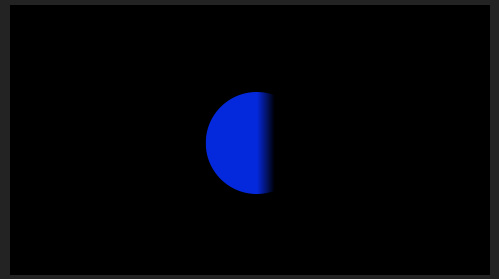
ルミナンスキーマット
ルミナンスキーマットは、上のレイヤーの輝度が高い部分と重なっている部分が表示されるようです。

今回の例では上のレイヤーは明るい黄色から黒にグラデーションする円のシェイプレイヤーなので、アルファマットを使うと上のレイヤーの輝度の高い(黄色い)部分と重なった部分が表示されます。
ルミナンスキー反転マット
ルミナンスキー反転マットはルミナンスキーを反転するので、上のレイヤーの輝度が高い部分と重なっていない部分が表示されるようです。

今回の例では上のレイヤーは明るい黄色から黒にグラデーションする円のシェイプレイヤーなので、アルファマットを使うと上のレイヤーの輝度の高い(黄色い)部分と重なっていない部分が表示されます。
練習
練習としてアニメーションを作ってみました。
テキストが枠の下から中に移動してきて、上に移動して消えていきます。
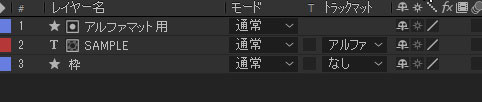
このアニメーションはこのようなレイヤー構造になっています。

テキストレイヤーに長方形の枠と同じ大きさのアルファマットを設定して、位置のアニメーションをつけるだけでした。
テキストに対してマスクを使ってしまうと、テキストの位置を動かしたときにマスクも同じだけ動いてしまってうまくいかないようです。
マスクはレイヤー内のオブジェクトに対する表示領域の設定、トラックマットはレイヤーに対して表示領域を設定するような感じでしょうか。