【After Effects】ラフエッジ
みいと
おじさんのWEBデザイン学習まとめ
今回はアニメーターを使ってみたので、簡単にまとめておこうと思います。
アニメーターはテキストレイヤーに対してアニメーションを設定するための機能のようです。

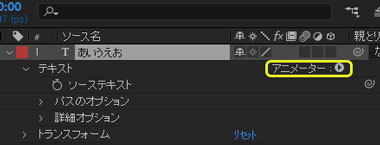
アニメーターはテキストレイヤーのアニメーターから項目を選択して設定できます。
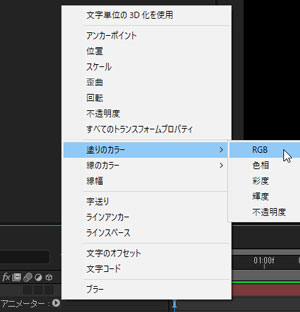
アニメーターの項目は、こちらの画像のようにいろいろな項目から設定することができます。
今回はわかりやすい塗りのカラー→RGBを使ってアニメーターを試してみます。


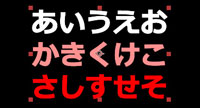
塗りのカラーのRGBを選択すると、すべての文字の塗りに赤が設定されます。

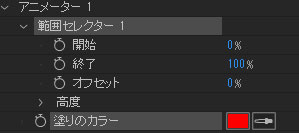
アニメーターの中にある範囲セレクターは、アニメーターの適用範囲を決めるような感じです。
範囲セレクターの開始と終了の位置を調整することで、アニメーターの範囲を調整できます。
| 開始0% 終了100% | 開始20% 終了100% | 開始40% 終了100% | 開始60% 終了100% | 開始80% 終了100% | 開始100% 終了100% |
|---|---|---|---|---|---|
 |  |  |  |  |  |
| アニメーター適用後のデフォルトの状態。 すべての文字にアニメーターの塗りが適用される。 | 開始が20%、終了が100%なので5文字のうち、最初の1文字は適用されない。 | 開始が40%、終了が100%なので5文字のうち、先頭から2文字は適用されない。 | 開始が60%、終了が100%なので5文字のうち、先頭から3文字は適用されない。 | 開始が80%、終了が100%なので5文字のうち、先頭から4文字は適用されない。 | 開始が100%、終了が100%なので適用範囲なし。 |

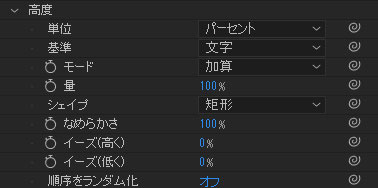
範囲セレクターの高度の中にある設定は、初心者には難しいものが多そうですが、簡単そうなものだけ試してみました。
単位は範囲セレクターの開始と終了の単位を選択します。
| パーセント | 範囲をパーセントで指定 |
| インデックス | 範囲を文字数で指定 |
基準はアニメーターの適用単位のような感じです。
| 文字 | 1文字単位でアニメーターが適用される。 | |
| スペースを除く文字 | スペースを除いた文字、1文字単位でアニメーターが適用される | |
| 単語 | 単語単位でアニメーターが適用される |  |
| 行 | 行単位でアニメーターが適用される |  |
順序をランダム化はキーフレームを設定しない状態では、オンにしても変化はありませんでした。
キーフレームを設定してオンにすると、左側から順番ではなくランダムに塗りが変わるアニメーションになりました。
今回は塗りのカラーを使ってアニメーター試してみました。
いろいろなプロパティのアニメーターを追加できますが、範囲セレクターの開始と終了を理解することが重要になりそうです。
また、高度の項目を使いこなすことでいろいろなテキストアニメーションを作ることができそうなので、アニメーターを使うときにはいろいろと試してみようと思います。