【リンク】a要素
a要素で別ページにリンクできる
別ページへのリンク(ハイパーリンク)を設定するにはa要素(anchor)を使用します。
リンクを設定することを「リンクを張る」という表現します。
<a href="リンク先">ここをクリックするとリンク先に移動します</a>a要素の要素内容をクリックするとリンク先に移動する設定が出来ます。デフォルトでは青字に下線付きで表示されます。
![]()
href属性でリンク先を指定する
リンク先はhref(hyper reference)属性に指定します。
href=”リンク先”
リンク先の指定方法は2つあります。
絶対パス
1つ目は絶対パスという指定方法です。
絶対パスの指定はhref属性にリンク先のURLを指定する方法です。
<a href="https://web-og3.com/●●●●.html">絶対パスではこのようにURLを直接指定する形式です。
HTMLファイルが保存されている場所がどこであっても参照することが出来るので、外部のWEBサイトへのリンク設定をするときに使います。
相対パス
もう一つは相対パスという指定方法です。
相対パスは今いる場所からの道順を指定する方法です。
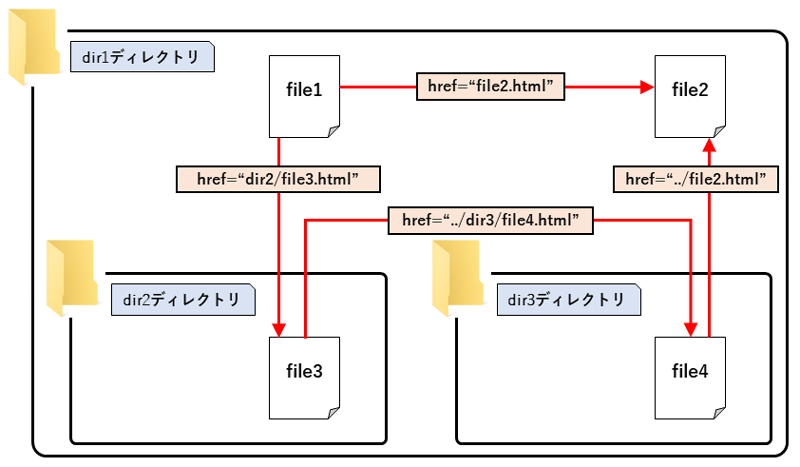
下の図のディレクトリ(フォルダ)構成で説明していきます。
dir1ディレクトリの中にはfile1.html、file2.htmlとdir2ディレクトリ、dir3ディレクトリがあります。
dir2ディレクトリにはfile3.html、dir3ディレクトリにはfile4.htmlが入っています。

この例のfile1からfile2へのリンクのように同一ディレクトリ内のファイルにリンクする場合、href属性にはリンク先のファイル名を記述するだけで指定可能です。
file1からfile3へのリンクのように、同一ディレクトリ内にあるディレクトリに格納されたファイルにリンクする場合は ディレクトリ名/ファイル名 の形式でhref属性に指定します。
file4からfile2へのリンクのように、ひとつ上のディレクトリのファイルにリンクする場合は ../ファイル名 の形式でhref属性に指定します。
「../」がひとつ上のディレクトリを指しています。
ふたつ上のディレクトリなら「../../」と2つ続けて書きます。
file3からfile4へのリンクのような入り組んだ場合の指定も、これらの指定方法を組み合わせて指定します。
言葉で経路をあらわすと「ひとつ上のディレクトリにあるdir3の中にあるfile4.html」となります。
これを相対パスで表すと、まずはひとつ上のディレクトリなので「../」。
その中のdir3ディレクトリの中にあるfile4.htmlなのでdir3/file4.html 。
これをつなげて href=”../dir3/file4.html” となります。
相対パスは「今いる場所からの道順」で指定する方法なので、ファイルを別のディレクトリに移動するとリンクを張りなおす必要があります。
リンク設定のまとめ
- a要素にhref属性でリンク先を設定すると、要素内容がリンクになる
- 外部サイトへのリンクは絶対パスで指定する
- 自サイト内のリンクは相対パスで指定する