ボックスの構造
HTMLの要素はボックスに表示される
HTMLのほとんどの要素は四角い領域に表示されます。
この四角い領域をボックスといいます。
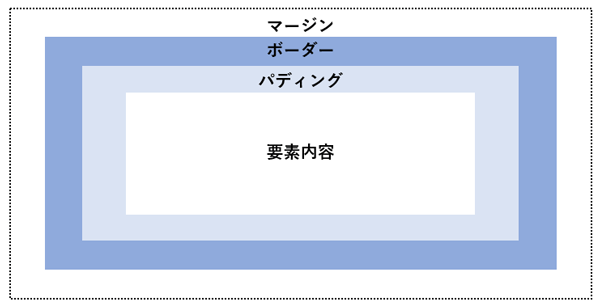
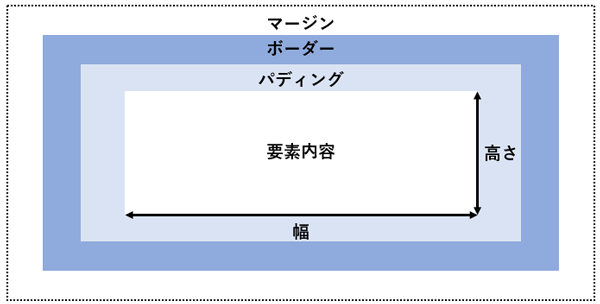
ボックスは下の図のようにマージン、ボーダー、パディング、要素内容で構成されます。

マージン(margin)
ボーダーの外側の余白をマージンといいます。
マージンは透明で背景を設定することはできません。
ボーダー(border)
ボックスの境界線のことをボーダーといいます。
ボーダーにはいろいろな種類の罫線を指定することができます。
パディング(padding)
ボーダーの内側の余白をパディングといいます。
パディングには背景の設定も適用されます。
要素内容
HTMLの要素内容はボックス内の一番内側(パディングの内側)に表示されます。
HTML要素の種類
HTMLの要素は大きく2種類に分けられます。
ボックスに表示されるという点は共通です。
ブロックレベル要素
p要素のように要素の前後に改行が入る要素をブロックレベル要素といいます。
CSSを使うとブロックレベル要素に幅や高さを設定できます。
ブロックレベル要素に幅を指定しない場合は、ボックスがウィンドウいっぱいに広がります。
![]()
インライン要素
a要素のように要素の前後に改行が入らない要素をインライン要素といいます。
幅や高さを設定できず、上下の余白も設定できません。
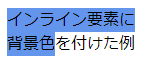
インライン要素は、タグで囲んだ部分だけがボックスとして扱われます。
改行を入れるとこのような形になります。

役割を持たない要素
HTMLは文書の構造をあらわす言語ですが、決められた役割を持たない要素があります。
div要素
div要素は役割を持たないブロックレベル要素で、他に適切な要素がない場合に使用します。
複数の要素をグループ化して、id属性やclass属性などを使ってCSSを設定することが多いです。
<div class="note">
<p>段落1</p>
<p>段落2</p>
</div>span要素
span要素は役割を持たないインライン要素で、他に適切な要素がない場合に使用します。
CSSを設定したい部分をspan要素で囲んで、スタイルを適用させることが多いです。
<p>役割を持たないインライン要素が<span class="red">span要素</span>です。</p>幅と高さの設定方法
ブロックレベル要素にはCSSを使って幅と高さを指定することができます。
デフォルトの設定ではボックスの要素内容の幅と高さが適用対象になります。

幅や高さ、文字の大きさなどを指定するための単位は、様々なものがあるので下の表に一部を紹介しておきます。
最初のうちはこのあたりを覚えておけばよいでしょう。
| em | 要素のフォントサイズを1とする単位(相対指定) 例) 0.8em |
|---|---|
| rem | ルート(html要素)のフォントサイズを1とする単位(相対指定) 例) 0.8rem |
| px | ピクセル指定(絶対指定) 例) 12px |
高さを設定するプロパティ
CSSでブロックレベル要素の高さを設定するプロパティは3つあります。
heightプロパティ
heightプロパティはボックスの高さを指定します。
div.sample {height: 100px;}min-heightプロパティ
min-heightプロパティはボックスの高さの最小値を指定します。
div.sample {min-height: 100px;}max-heightプロパティ
max-heightプロパティはボックスの高さの最大値を指定します。
div.sample {max-height: 100px;}widthプロパティ
CSSでブロックレベル要素の幅を設定するプロパティは3つあります。
widthプロパティ
widthプロパティはボックスの幅を指定します。
div.sample {width: 100px;}min-widthプロパティ
min-widthプロパティはボックスの幅の最小値を指定します。
div.sample {min-width: 100px;}max-widthプロパティ
max-widthプロパティはボックスの幅の最大値を指定します。
div.sample {max-width: 100px;}ボックスのまとめ
マージン、ボーダー、パディングといったボックスの構造は、スタイルを適用させるうえで非常に重要です。
しっかりと理解していきましょう。
- HTMLの要素はボックスに表示される
- ボックスはマージン、ボーダー、パディング、要素内容で構成される
- マージンには背景が設定できない
- HTMLにはブロックレベル要素とインライン要素がある
- ブロックレベル要素には幅と高さを設定できる