【GAS】配列関連の機能
この記事では配列関連の機能について簡単にまとめています。
配列関連の機能
配列は複数のデータを扱うため、配列独自の機能が用意されています。
いろいろな機能がありますが、今回は下記の機能についてまとめていきます。
- 要素数の取得
- 要素を文字列で結合する
- 先頭に要素を追加
- 末尾に要素を追加
- 先頭から要素を取り出す
- 末尾から要素を取り出す
要素数の取得
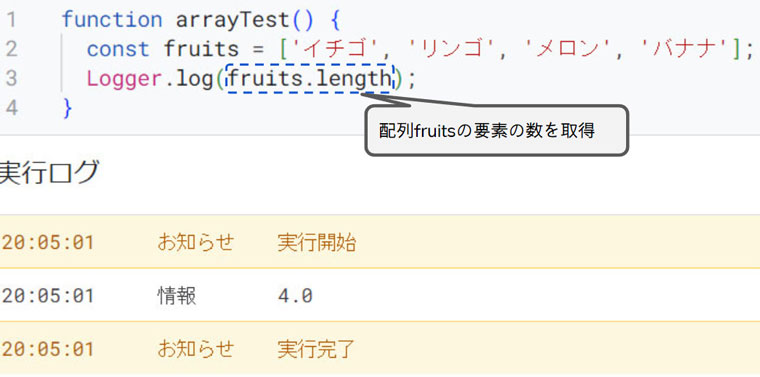
配列の要素の数を取得するにはlengthを使います。
配列名.length
function arrayTest() {
const fruits = ['イチゴ', 'リンゴ', 'メロン', 'バナナ'];
Logger.log(fruits.length);
}
実際にlengthを使ってみるとしっかりと要素数が取得できました。

要素を文字列で結合する
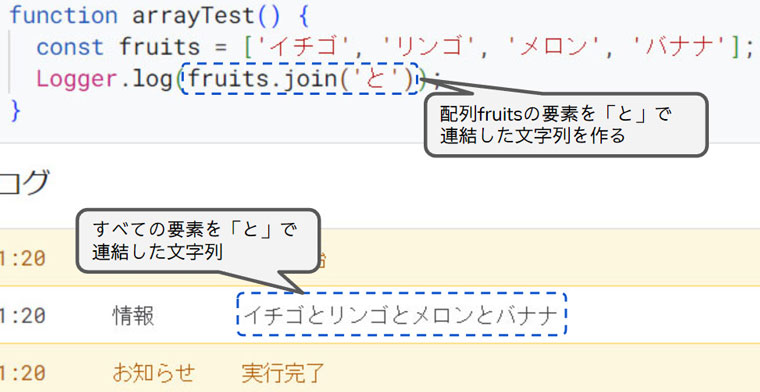
joinを使うと、指定した文字列で配列の要素を連結した文字列を作成できます。
配列名.join(連結文字列)
function arrayTest() {
const fruits = ['イチゴ', 'リンゴ', 'メロン', 'バナナ'];
Logger.log(fruits.join('と'));
}
実際にjoinを使ってみると連結した文字列を作成できました。

先頭に要素を追加
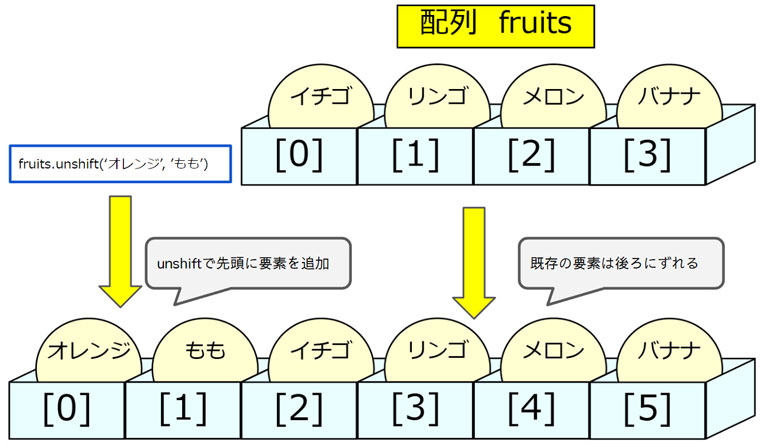
配列の先頭に要素を追加するにはunshiftを使います。
配列名.unshift(追加要素1, 追加要素2, …)
function arrayTest() {
const fruits = ['イチゴ', 'リンゴ', 'メロン', 'バナナ'];
fruits.unshift('オレンジ', 'もも'); //先頭に要素を追加
Logger.log(fruits);
}
実際にunshiftを使ってみると要素を追加できました。
カンマ(,)区切りで複数の要素を追加できるようです。

末尾に要素を追加
配列の末尾に要素を追加するにはpushを使います。
配列名.push(追加要素1, 追加要素2, …)
function arrayTest() {
const fruits = ['イチゴ', 'リンゴ', 'メロン', 'バナナ'];
fruits.push('オレンジ', 'もも'); //末尾に要素を追加
Logger.log(fruits);
}
実際にpushを使ってみると要素を追加できました。
unshiftと同様カンマ(,)区切りで複数の要素を追加できるようです。

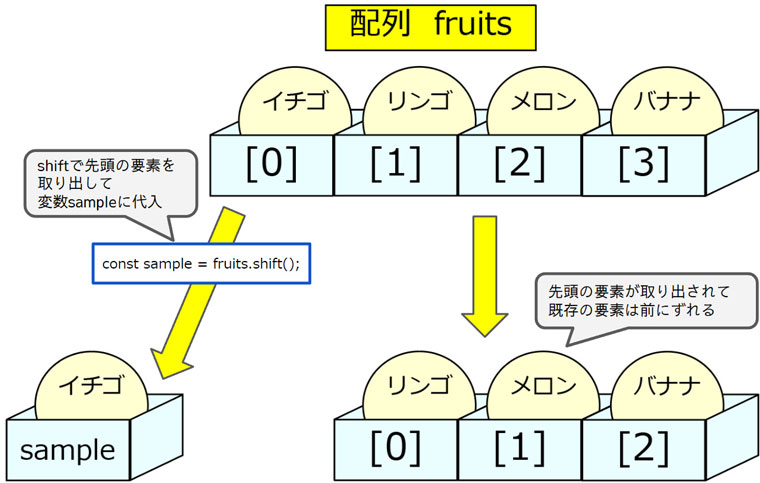
先頭から要素を取り出す
配列の先頭から要素を取り出すにはshiftを使います。
配列名.shift()
function arrayTest() {
const fruits = ['イチゴ', 'リンゴ', 'メロン', 'バナナ'];
const sample = fruits.shift(); //先頭の要素を取り出す
Logger.log(fruits);
}
実際にshiftを使ってみると、先頭の要素を変数に入れることができました。
shiftした配列からは先頭の要素がなくなり、既存の要素が前に1つずれます。

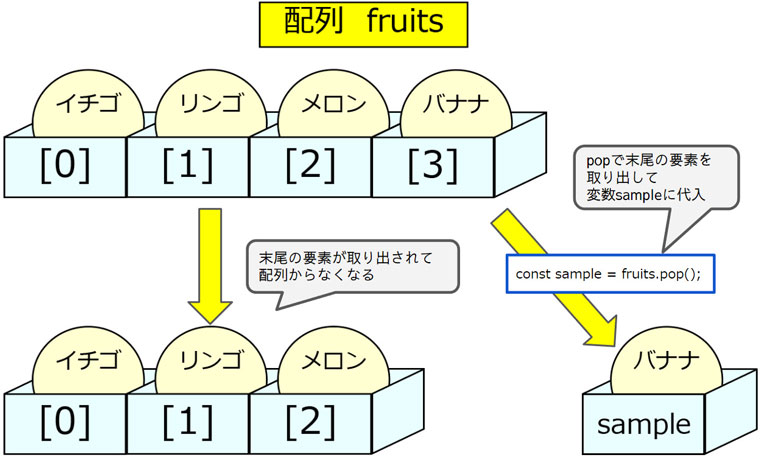
末尾から要素を取り出す
配列の末尾から要素を取り出すにはpopを使います。
配列名.pop()
function arrayTest() {
const fruits = ['イチゴ', 'リンゴ', 'メロン', 'バナナ'];
const sample = fruits.pop(); //末尾の要素を取り出す
Logger.log(fruits);
}
実際にpopを使ってみると、先頭の要素を変数に入れることができました。
shiftした配列からは末尾の要素がなくなり、要素が1つ少なくなります。

まとめ
今回は配列関連の機能についてまとめました。
配列関連の機能はたくさんあって覚えるのが大変ですが、どのようなことができるかを覚えておくと自分で調べて使えるようになります。
- lengthを使うと配列の要素数を取得できる
- joinを使うと指定した文字列で配列の要素を連結できる
- unshiftを使うと配列の先頭に要素を追加できる
- pushを使うと配列の末尾に要素を追加できる
- shiftを使うと配列の先頭から要素を取り出すことができる
- popを使うと配列の末尾から要素を取り出すことができる