【GAS】変数と定数
この記事ではGASの変数と定数についてまとめていきます。
変数と定数
変数と定数はいずれもデータの入れ物のようなものです。
変数と定数の違いは一度入れたデータを変更できるかどうかです。
変数はデータを変更することができ、定数は後から変更することができません。
変数名と定数名
変数と定数の名前には半角英数字とアンダースコア(_)とドル($)が使用できますが、いくつかルールがあります。
- 先頭に数字は使用できない
- 大文字と小文字は区別される
- 予約語は使用できない
予約語とはfunctionのように、あらかじめGASで使用されているものです。
変数と定数は、これらのルールを守ったうえで用途がわかるような名前を付けるようにします。
用途をコメントしておくのもよいと思います。
コメント
コメントはプログラムに影響しないメモのようなものです。
定数、変数の用途や関数の処理内容などをコメントしておくと、後からプログラムを読むときにプログラムが読みやすくなります。
| 記述 | 行数 |
|---|---|
| //コメント | 1行のコメント |
| /* コメント */ | 複数行のコメント |
実際にはこのように使います。
//1行のコメント /*複数行のコメント 複数行のコメント 複数行のコメント*/
変数と定数の使い方
変数と定数は基本的な使い方は同じですが、下記のような違いがあります。
- 宣言の仕方
- データを変更できるかどうか
変数
変数はletを使って宣言します。
変数の宣言
let 変数名 = 値;
「=」は代入するという意味です。
//testという変数に1を代入する。 let test = 1;
この例ではtestという変数に1を代入するという意味になります。
そのため、testという入れ物(変数)に1が入っている状態です。
また、変数はデータを変更できるので再度代入すればデータを変更できます。
//testという変数に2を代入する。 test = 2;
宣言が必要なのは最初だけなので、データを変更するときにletは必要ありません。
定数
定数はconstを使って宣言します。
const 定数名 = 値;
「=」は代入するという意味です。
//testという定数に1を代入する。 const test = 1;
この例ではtestという定数に1を代入するという意味になります。
そのため、testという入れ物(定数)に1が入っている状態です。
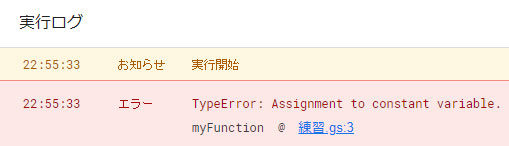
定数は変数と異なりデータを変更することはできないので、変更するとエラーになります。
function myFunction() {
const test = 1; //testという定数に1を代入する。
test = 2; //testという定数に2を代入してデータを変更する。
}
このような記述をして保存して実行するとログにエラーが表示されます。

letとconstの使い分け
変数は値を変更できますが、定数は値を変更できません。
それならとりあえずletを使って変数にしておいた方が便利な気がしますが、基本的にはconstで定数を使うようです。
また、以前のJavascriptで使われていたvarも使えるようですが、これは古い書き方なので使わないようにしましょう。
- 変数と定数には命名ルールがある
- 変数はletで宣言する(値を変更できる)
- 定数はconstで宣言する(値を変更できない)
- varは使わないようにする
- 基本はconst、値を変更するときだけletを使う