CSSの基本文法
みいと
おじさんのWEBデザイン学習まとめ
list-style-positionプロパティを使用すると、リストの先頭記号の表示位置を設定することができます。
list-style-positionプロパティには、下記の値を指定できます。
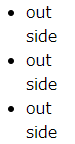
list-style-positionプロパティにoutsideを指定すると、リストの先頭記号が要素内容の外側に表示されます。
outsideが、list-style-positionプロパティの初期値になっています。
outsideを指定した場合は、リストに改行が入ると先頭記号の下には文字が表示されません。

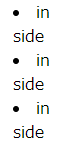
list-style-positionプロパティにinsideを指定すると、リストの先頭記号が要素内容の内側に表示されます。
insideを指定した場合は、リストに改行が入ると先頭記号の下にも文字が表示されます。

今回は、リストの先頭位置の設定についてまとめました。
個人的には、初期値のままでいい気がします。