【white-space】空白文字と折返し設定
white-spaceプロパティで空白文字と折返しの設定をする
white-spaceプロパティを使用すると、空白文字と折返しの設定をすることができます。
具体的には、
- 連続した空白文字を1つにまとめるかどうか
- 自動的に行を折り返すかどうか
といった設定です。
white-spaceプロパティには、下記の値を設定できます。
- normal
- nowrap
- pre
- pre-wrap
- pre-line
normal
white-spaceプロパティにnormalを指定すると、連続した半角スペース・改行・タブは1つの半角スペースで表示されます。
幅いっぱいになると、自動的に折り返します。
normalが、white-spaceプロパティの初期値になっています。
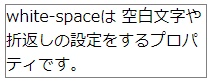
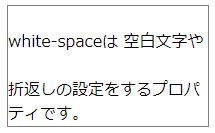
<div style="white-space: normal;width: 200px;border: solid 1px gray;">
white-spaceは 空白文字や
折返しの設定をするプロパティです。
</div>
normalは連続したスペースが、半角スペース1つ分にまとめられて表示されます。
幅がいっぱいになると自動的に折り返します。
nowrap
white-spaceプロパティにnowrapを指定すると、連続した半角スペース・改行・タブは1つの半角スペースで表示されます。
自動的な折返しはしません。
<div style="white-space: nowrap;width: 200px;border: solid 1px gray;">
white-spaceは 空白文字や
折返しの設定をするプロパティです。
</div>![]()
nowrapは連続したスペースが、半角スペース1つ分にまとめられて表示されます。
幅がいっぱいになっても自動的に折り返さず、ボックスの幅を超えて表示されます。
pre
white-spaceプロパティにpreを指定すると、連続した半角スペース・改行・タブがある場合でも、そのまま表示されます。
自動的な折返しはしません。
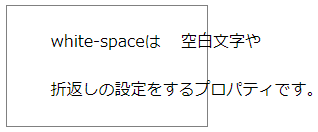
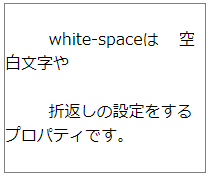
<div style="white-space: pre;width: 200px;border: solid 1px gray;">
white-spaceは 空白文字や
折返しの設定をするプロパティです。
</div>
preはインデント(字下げ)も含めて、連続したスペースをそのまま表示します。
幅がいっぱいになっても自動的に折り返さず、ボックスの幅を超えて表示されます。
pre-wrap
white-spaceプロパティにpre-wrapを指定すると、連続した半角スペース・改行・タブがある場合でも、そのまま表示されます。
幅いっぱいになると、自動的に折り返します。
<div style="white-space: pre-wrap;width: 200px;border: solid 1px gray;">
white-spaceは 空白文字や
折返しの設定をするプロパティです。
</div>
pre-wrapはインデント(字下げ)も含めて、連続したスペースをそのまま表示します。
幅がいっぱいになると自動的に折り返します。
pre-line
white-spaceプロパティにpre-lineを指定すると、連続した半角スペース・タブがある場合でも、そのまま表示されます。
改行はそのまま表示され、幅いっぱいになると、自動的に折り返します。
<div style="white-space: pre-line;width: 200px;border: solid 1px gray;">
white-spaceは 空白文字や
折返しの設定をするプロパティです。
</div>
pre-lineは連続したスペース・タブもそのまま表示されますが、改行はそのまま表示されます。
幅がいっぱいになると自動的に折り返します。
空白文字と折り返し設定のまとめ
今回は、空白文字と折り返し設定についてまとめました。
通常は初期値のnormalのままで良さそうです。
- white-spaceを使用すると、空白文字と折返しの設定をすることができる
- white-spaceの初期値はnormal