【Photoshop】境界線【レイヤースタイル】
レイヤースタイルはレイヤーに対してスタイルを設定する便利な機能です。
今回はレイヤースタイルの境界線について簡単にまとめておきます。
境界線
境界線はレイヤー内の画像に境界線をつけます。
レイヤースタイルを使用すれば、後から簡単に変更できるのでとても便利です。
境界線のつけ方
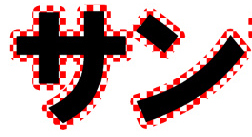
今回はこちらのサンプルという文字に境界線をつけていきます。

境界線は下記の手順で設定します。
- レイヤースタイルから境界線を選択
- 境界線の設定
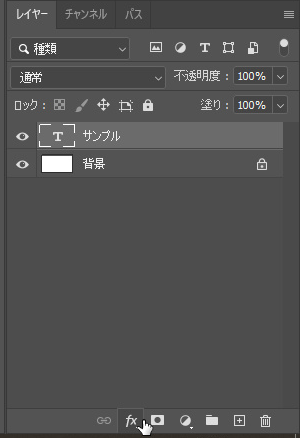
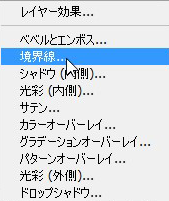
レイヤースタイルから境界線を選択する
レイヤースタイルはレイヤーパネルの下で選択できます。

メニューから境界線を選択します。

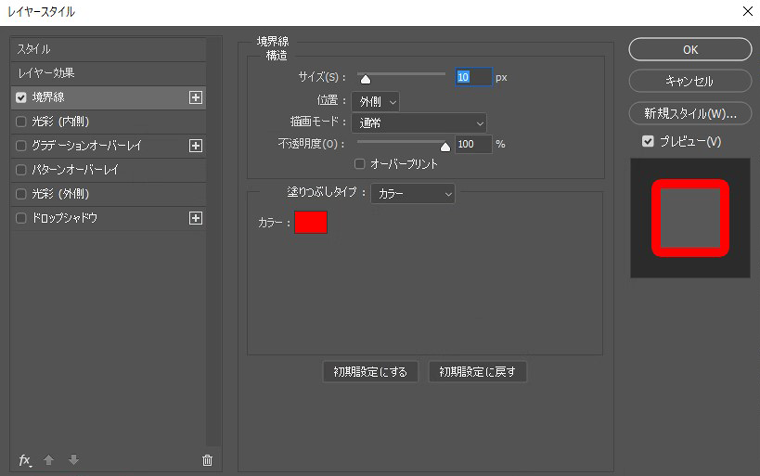
境界線の設定
境界線の設定は、このウィンドウで行います。

このウィンドウでサイズ、位置、塗りつぶしタイプあたりを選択すれば、境界線を付けることができます。
サイズ
サイズは境界線の幅を設定できます。
ウィンドウ右のプレビューにチェックを付けて、プレビューを確認しながら設定しましょう。
位置
位置は下記の3つから選択します。
| 外側 |  |
| 内側 |  |
| 中央 |  |
赤い部分が境界線です。
こうしてみると外側の使用頻度が高くなりそうです。
塗つぶりタイプ
塗りつぶしタイプは下記の3つから選択して設定します。
| カラー |  |
| グラデーション |  |
| パターン |  |
それぞれ使いどころはありそうですが、ここではグラデーションの設定について簡単にまとめておきます。
グラデーションを選択すると、グラデーションに関する項目が表示されます。
ここでグラデーションの角度やスタイルなどを設定できます。
グラデーションの色の設定は、下記のグラデーションの色の部分をクリック。

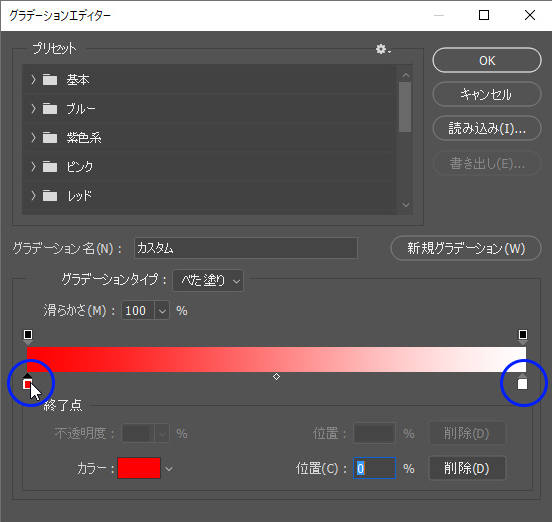
グラデーションエディターが表示されるので、ここで色の設定をします。

上の青い丸の部分をダブルクリックするとカラーパレットが表示されるので、ここで色の設定をします。
グラデーションの色を増やしたり、色の位置を調整したりすることもできますがグラデーションの設定は多岐にわたるので、色々試してみるのがよさそうです。
境界線のまとめ
レイヤースタイルを使うことで、レイヤーに対して簡単に境界線を設定可能です。
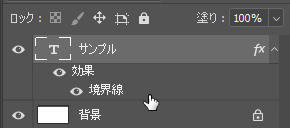
レイヤースタイルを設定するとスタイルがレイヤーに表示され、これをダブルクリックするとレイヤースタイルウィンドウが開きます。

レイヤースタイルの設定を変更すれば、すぐに修正できるのでとても便利です。