【Photoshop】光彩(外側)【レイヤースタイル】
今回はPhotoshopのレイヤースタイルの光彩(外側)を使ってみました。
かんたんにまとめておきます。
光彩(外側)とは
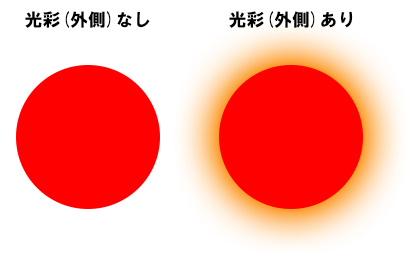
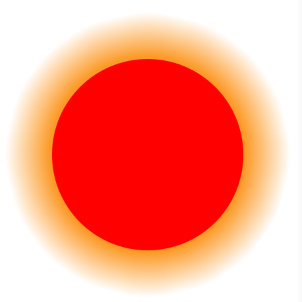
光彩(外側)はオブジェクトの外側に光が出ているような効果を追加する機能です。
下の画像ではオレンジの部分が光彩になります。

光彩(外側)の設定
光彩(外側)にはいろいろな設定があります。
ほとんどが光彩(内側)と同じ項目です。

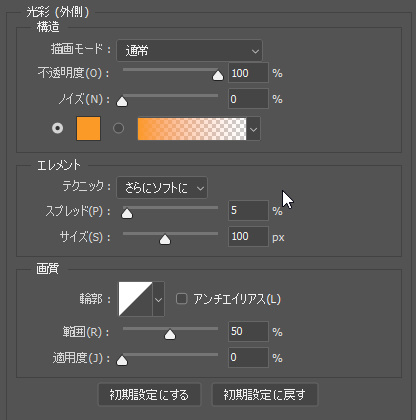
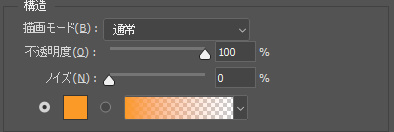
構造
構造では色や不透明度などの設定ができます。

描画モード
描画モードではいろいろな描画モードを指定できます。
ここはいろいろ試してみるのがよさそうです。
不透明度
不透明度では光の不透明度を設定します。
0%は完全に透明になるので光が見えなくなります。
ノイズ
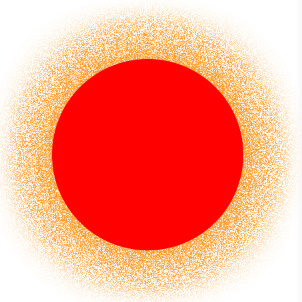
ノイズは光彩のノイズを設定します。
ノイズを100%にするとこのようになります。

普通の光彩を表現したいのであれば、ノイズは無くてもよさそうです。
色
色では光の色を設定します。
グラデーションをかけることもできます。
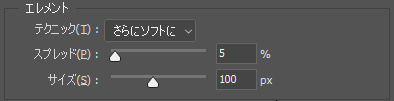
エレメント
エレメントでは光の位置や大きさなどの設定ができます。

テクニック
テクニックは「さらにソフトに」と「精細」のいずれかを選択します。
精細の方が面積が広く徐々に光が強くなる印象です。
さらにソフトに

精細

スプレッド
スプレッドでは、レイヤーマスクを拡大してからぼかすを設定します。
割合が大きくなるほど、ぼかしが入る部分が狭くなります。
スプレッド5%

スプレッド50%

サイズ
サイズでは光彩のサイズを設定します。
値が大きいほど光彩が大きくなります。
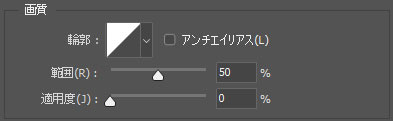
画質
画質では輪郭などを設定します。
このカテゴリの項目は難しいです。

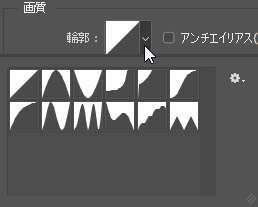
輪郭
輪郭では光彩の輪郭を設定します。
あらかじめ登録されている輪郭や、自分でカスタマイズした輪郭に変更できます。

範囲
範囲では輪郭を適用する範囲を設定します。
範囲の値が小さいと輪郭の影響が小さくなります。
適用度
適用度には光彩のグラデーションの開始位置を乱数的に変化させると説明がありますが、値を変更しても光彩の変化がわかりませんでした。
光彩(外側)のまとめ
光彩(外側)はオブジェクトの外側に光彩を入れて、オブジェクトが光を放っているように見せることができます。
難しい設定もあり、使いこなすのは大変だと思いますが、適用後もレイヤーパネルからON・OFFを切り替えたり、設定を変更できるのでとても便利な機能です。