【jQuery】checkboxにチェックが入ったときの処理
みいと
おじさんのWEBデザイン学習まとめ
Javascriptで配列に配列をpushしたのですが、自分の創造と違う結果だったので対応のまとめ。
Javascriptで配列の末尾に要素を追加する場合はpushを使います。
配列名.push(追加する内容)
const array = ['a', 'b', 'c']; const text = 'd'; array.push(text);
実際にはこのようにpushをすると、配列の末尾に要素を追加できます。
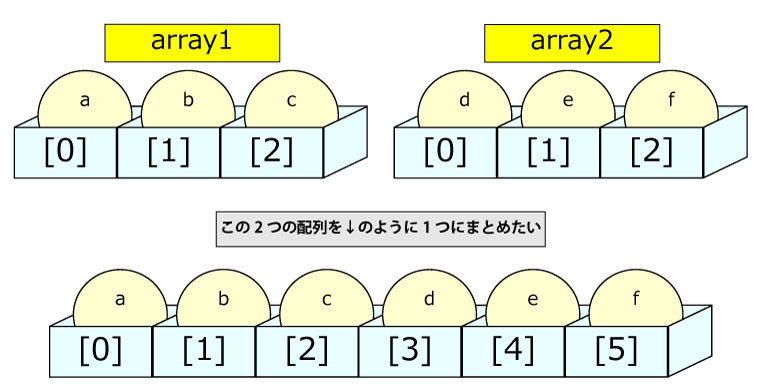
今回やりたかったのは配列に対して配列をpushして、ひとつにまとめるという処理です。
実際のコードはこのような感じでした。
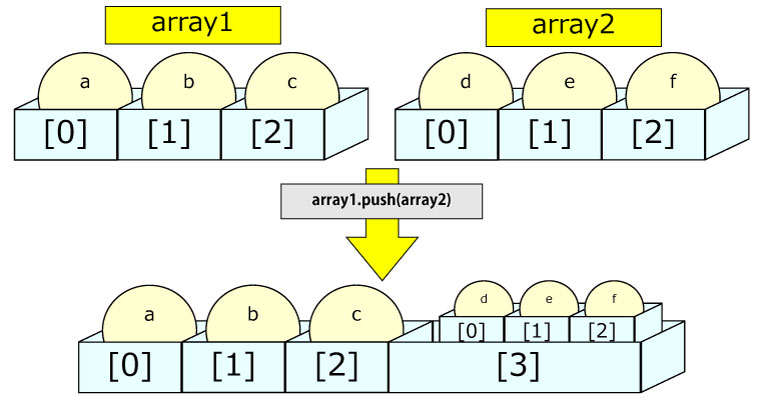
const array1 = ['a', 'b', 'c']; const array2 = ['d', 'e', 'f']; array1.push(array2);
私が欲しかったのは下記のような結果です。

しかし、実際の結果は下記のような感じで、pushで追加した配列が1つの要素内に追加されていました。

意図した通りに処理するには、下記の2つの方法で対応できました。
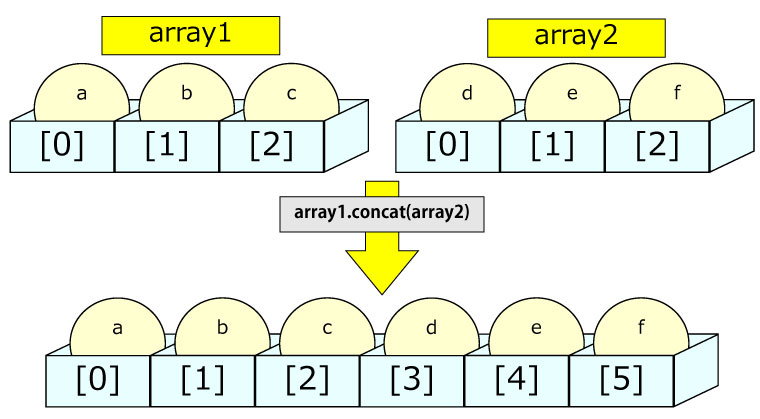
1つ目の対応方法は、concatを使った対応です。
const array1 = ['a', 'b', 'c']; const array2 = ['d', 'e', 'f']; const array3 = array1.concat(array2); console.log(array3);
concatは複数の配列を結合して新しい配列を返します。
結合元の配列に変化はないので、配列で受け取ります。

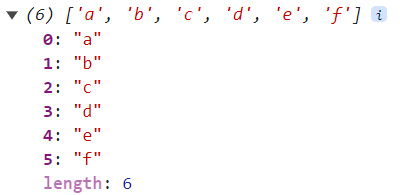
console.logで確認すると、意図したとおりの配列になっていました。

2つ目の対応方法は、スプレッド構文を使った対応です。
スプレッド構文は配列やオブジェクトの前に「…(ドットを3つ)」をつけることで、中身を展開してくれます。
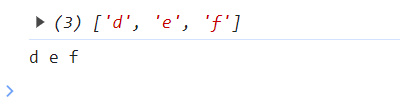
console.logで元の配列と、スプレッド構文を使った配列を表示してみました。
const array2 = ['d', 'e', 'f']; console.log(array2); console.log(...array2);


1行目が元の配列、2行目がスプレッド構文を使った配列です。
スプレッド構文を使うと [ ] が取れています。
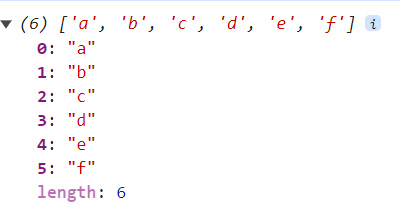
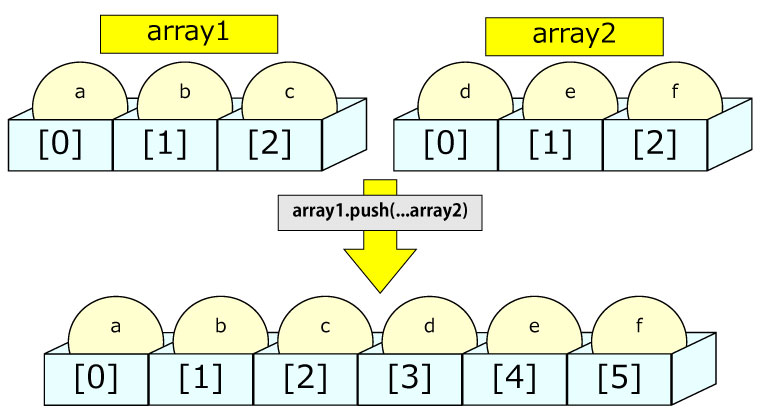
const array1 = ['a', 'b', 'c']; const array2 = ['d', 'e', 'f']; array1.push(...array2); console.log(array1);
スプレッド構文を使って配列を展開することで、配列に配列をpushできます。

console.logで確認すると、意図したとおりの配列になっていました。

今回は配列に配列をpushする処理についてまとめました。
調べた感じではconcat、スプレッド構文を使った方法がありましたが、個人的にはスプレッド構文を使った方法の方が好みです。