【Illustrator】線を複数設定する
アピアランスを使うとオブジェクトに複数の線を設定することができます。
私はYoutubeのサムネイルの文字に使ったりしています。
アピアランスとは
アピアランス(Appearance)とは外観という意味のようです。
アピアランスを使うとオブジェクトの見た目を設定することができます。
線や塗りだけではなく、色々な設定ができるとても便利な機能です。
アピアランスパネル
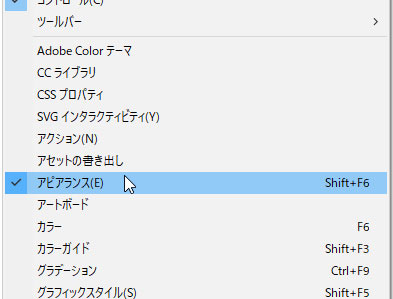
アピアランスは[ウィンドウ] → [アピアランス]でパネルが表示されます。

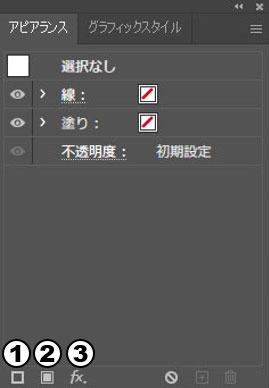
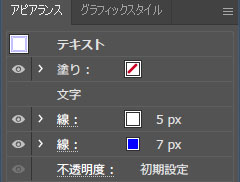
アピアランスパネルはこのようになっています。

主にこのパネルの下部にある1~3の部分を使用します。
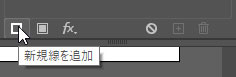
- 新規線を追加
- 新規塗りを追加
- 新規効果を追加
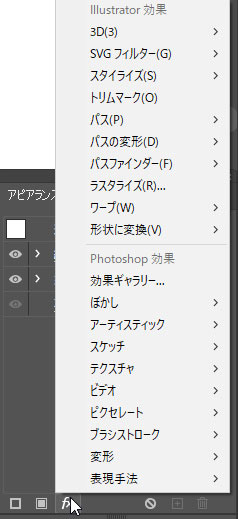
新規効果をクリックすると下の画像のようなメニューが表示されて、色々な効果を設定することができます。

線を設定する
今回はこちらの文字に線を設定していきます。

線を追加する
まず、アピアランスで線を追加してみます。

するとアピアランスパネルに線と塗りのレイヤーが追加されます。

塗りは無しに設定されているので実際には機能していない状態で、文字に設定した塗りが反映されています。
追加した線の設定をする
アピアランスパネルの線レイヤーをクリックして、線の色や太さを設定します。
線を太くしていくとこのような状態になってしまいました。

現在の塗りの色は文字に設定してある塗りの色が反映されているのですが、アピアランスパネルの線レイヤーが文字レイヤーの上にあるのが原因です。
線レイヤーをドラッグして、文字レイヤーの下に移動させます。

これで塗りの範囲が確保された状態になりました。

さらに線を追加・設定していく
このような線の追加と設定を繰り返して、オブジェクトに複数の線を設定することができます。

外側に設定したい線が下のレイヤーになるように注意します。
色や太さなどをいろいろ調整をして完成です。

まとめ
アピアランスを使うとオブジェクトに複数の線を設定することができます。
線を追加するだけでも見やすくなったり、アクセントになったりしますね。
アピアランスにはほかにもいろいろな機能があるので、自分が良く使いそうな機能があればまとめていきます。
