【After Effects】キーフレーム
今回はAfter Effectsのアニメーション作成で重要なキーフレームについてのまとめていきます。
キーフレームとは
キーフレームはプロパティの値を設定したフレームのことです。
キーフレームを複数設定することでアニメーションを作成できます。
キーフレームの作成
キーフレームはタイムライン上に作成していきます。
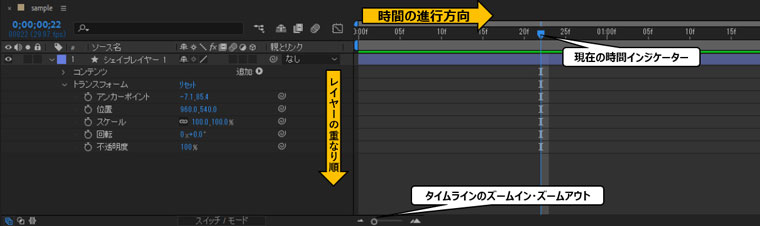
タイムライン
キーフレームの前にタイムラインについて軽くまとめておきます。
タイムラインはアニメーションの時間軸です。
横方向が経過時間をあらわしていて左端が0秒、右に進むと時間が進みます。
縦方向はレイヤーをあらわしていて、ここに配置された素材ごとにレイヤーがわけられているようなイメージです。

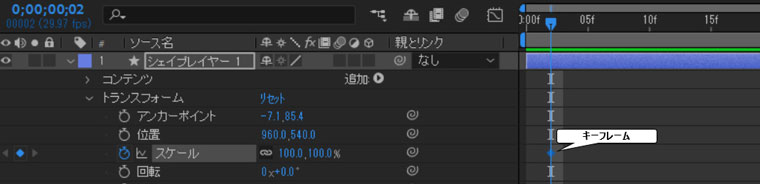
キーフレームの作成方法

各レイヤーで最初に作成するキーフレームはストップウォッチマークをクリックすると、現在のフレームに作成されます。


キーフレームはひし形のマークで表示されます。

選択中のキーフレームは青いひし形になります。

キーフレームが設定されたプロパティは左側にこちらの画像のようなアイコンが表示されます。
◁は1つ前のキーフレームに、▷は次のキーフレームに移動させます。
真ん中のひし形は現在のフレームにキーフレームを追加します。
キーフレームの削除
キーフレーム追加のひし形が青くなっている場合は、現在のフレームにすでにキーフレームが存在する状態です。
この状態でひし形をクリックするとキーフレームを削除します。
また、キーフレームが作成されているレイヤーでストップウォッチをクリックすると、そのレイヤーのすべてのキーフレームを削除します。
キーフレームアニメーション
キーフレームを複数作成して違うパラメーターを設定することで、アニメーションが出来上がります。
今回は正円のシェイプレイヤーでスケールのキーフレーム0秒で0%、1秒で100%に設定しました。
キーフレームとキーフレームの間のパラメーターは、After Effectsが自動的に補完してくれます。
これでこのように何もない状態から少しずつ正円が大きくなっていくアニメーションができます。
After Effectsではキーフレームをつかってアニメーションを作成していくので、まずはキーフレームを使って簡単なアニメーションを作る練習をするのがよさそうですね。