【After Effects】グラデーション【エフェクト】
前回グラデーションのエフェクトを使ったので、グラデーションについて少しまとめてみます。
グラデーション

グラデーションはレイヤーに二色間のグラデーションをかけるエフェクトです。
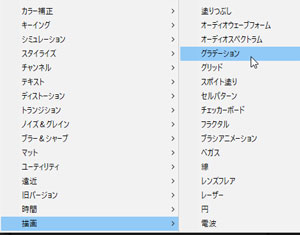
[エフェクト]→[描画]→[グラデーション]でグラデーションのエフェクトを使用できます。

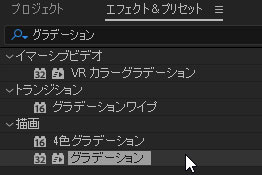
エフェクト&プリセットパネルで検索することもできます。
グラデーションの使い方
レイヤーにグラデーションを使うと、このような項目を設定できます。
- グラデーションの開始、グラデーションの終了
- 開始色、終了色
- グラデーションのシェイプ
- グラデーションの拡散
- 元の画像とブレンド
- 色の交換
今回は白い平面レイヤーにグラデーションを使っていろいろと試してみました。
グラデーションの開始、グラデーションの終了
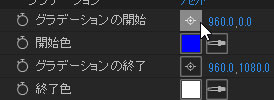
グラデーションの開始は開始色、グラデーションの終了は終了色で設定した色の位置を設定する項目です。
開始と終了の位置関係によってグラデーションに変化が出ます。

数値入力でも設定できますが、四角い照準のような部分を使うと楽です。
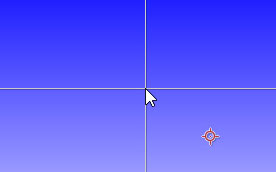
照準のような部分をクリックすると画像のようにカーソルの形が変わり、コンポジション内をクリックすることで位置を設定できます。

開始色、終了色
開始色、終了色はそれぞれの色を設定する項目です。
開始色から終了色の二色間でグラデーションがかかってきます。
四角い部分をクリックしてカラーピッカーで色を指定するか、スポイトツールで画面内の色を取得して色を設定します。
グラデーションのシェイプ
グラデーションのシェイプは直線状、放射状の2つから選択します。
いずれも使う場面は多そうです。
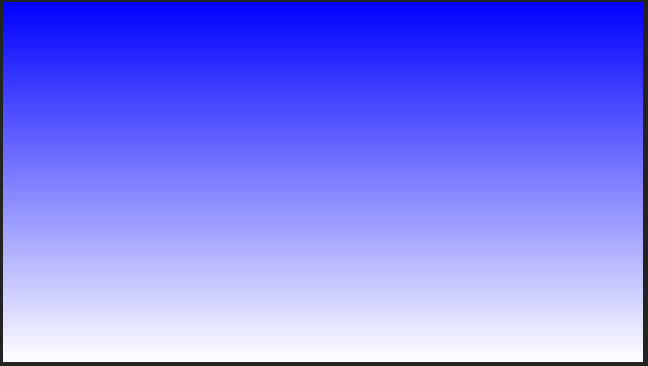
直線状

直線状は開始色から終了色へ直線的なグラデーションがかかります。
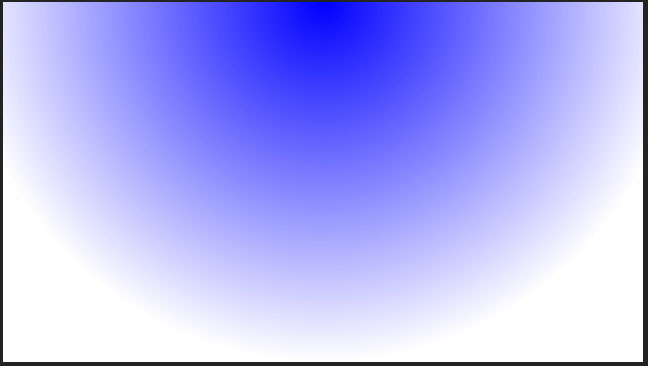
放射状

放射状は開始色を中心に放射状に終了色へのグラデーションがかかります。
グラデーションの拡散
グラデーションの拡散はわかりにくいですが、数値を上げるとグラデーションに粗さが出るような感じでした。
| 拡散0 | 拡散50 |
|---|---|
 |  |
| 通常のグラデーション | 開始色と終了色の間が少し粗くなる? |
グラデーションの設定によっては変化がわからないこともありました。
元の画像とブレンド

このような画像(背景は透明)にグラデーションをかけると、画像全体がグラデーションで塗られてしまいます。
元の画像とブレンドを使うと、画像とグラデーションをなじませることができるようです。
| 0% | 50% | 100% |
|---|---|---|
 |  |  |
| 0%はデフォルトの設定です。 完全にグラデーションがかかった状態でした。 | 1%~99%に設定すると割合に応じて、画像とグラデーションがブレンドされた状態になりました。 | 100%に設定すると、グラデーションがなくなって元画像の状態になりました。 |
色の交換
色の交換を押すと開始色と終了色を入れ替えることができます。
まとめ
今回はエフェクトのグラデーションについてまとめました。
他のエフェクトと比べるとプロパティも理解しやすく、直感的に使える印象です。
背景を中心にいろいろな場面で使いそうなエフェクトだと思います。