【list-style-position】リストの先頭記号の表示位置
みいと
おじさんのWEBデザイン学習まとめ
line-heightプロパティは行間(行の高さ)を設定するプロパティです。
値には下記の設定が可能です。
| 数値 | 単位のない数値を指定すると、指定した値とフォントサイズをかけた高さが設定されます。 |
|---|---|
| 単位つきの数値 | 単位つきの数値で指定できます。 例)2em |
| パーセンテージ | フォントサイズに対するパーセンテージで指定できます。 |
| normal | ブラウザ側が判断した行間が設定されます。 この値が初期値になっています。 |
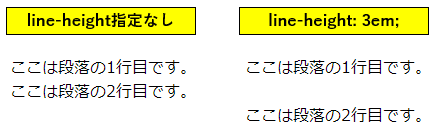
下記のようなHTMLでline-heightプロパティを指定すると、行間がどのように変化するか試してみました。
<p>
ここは段落の1行目です。<br>
ここは段落の2行目です。
</p>
このようにline-heightプロパティを指定すると、1行目と2行目の間隔を調整することができます。
text-indentプロパティは、ブロックレベル要素の1行目のインデントを設定するプロパティです。
値には下記の設定が可能です。
| 単位つきの数値 | 単位つきの数値で指定できます。 例)1em |
|---|---|
| パーセンテージ | 幅に対するパーセンテージで指定できます。 |
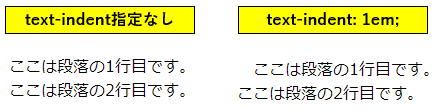
下記のHTMLで段落っぽくなるように、text-indentプロパティを使って字下げしてみます。
<p>
ここは段落の1行目です。<br>
ここは段落の2行目です。
</p>
このようにtext-indentに1emを指定すると1文字分の字下げになるので段落の字下げにちょうどいいですね。
letter-spacingプロパティは、文字間隔を設定するプロパティです。
値には下記の設定が可能です。
| 単位つきの数値 | 単位つきの数値で指定できます。 例)0.5em |
|---|---|
| normal | 標準の状態にします。 この値が初期値になっています。 |
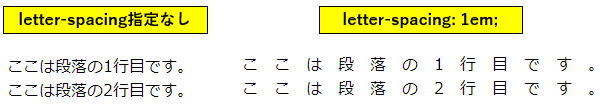
実際にletter-spacingプロパティを使って文字間隔を指定すると、下記のように間隔を広げることができます。

word-spacingプロパティは、単語同士の間隔を設定するプロパティです。
値には下記の設定が可能です。
| 単位つきの数値 | 単位つきの数値で指定できます。 例)1em |
|---|---|
| normal | 標準の状態にします。 この値が初期値になっています。 |
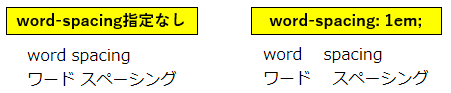
実際にword-spacingプロパティを使って単語間隔を指定すると、下記のように間隔を広げることができます。
日本語でも半角スペースを入れるとword-spacingの適用対象になるようです。

今回は行間や文字の間隔についてまとめました。
WEBサイトを閲覧する人が文字を読みやすいように、line-height, text-indent, letter-spacing, word-spacingを調整していくことが必要です。