【margin / padding】余白の設定
【margin / padding】余白の設定方法
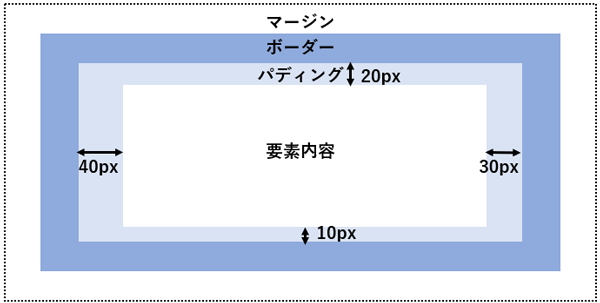
ボックスを構成する余白にはマージンとパディングの2種類があり、設定方法はだいたい同じです。
マージン(margin)の設定
ボーダーの外側の余白のことをマージン(margin)といいます。
マージンは下記のプロパティで設定することができます。
| margin | 上下左右のマージンを設定する |
|---|---|
| margin-top | 上のマージンを設定する |
| margin-bottom | 下のマージンを設定する |
| margin-left | 左のマージンを設定する |
| margin-right | 右のマージンを設定する |
マージンの指定には、単位付きの数値が使用できます。

その他には下記の指定があります。
| パーセンテージ | 親要素の幅に対するパーセンテージで指定します。 |
|---|---|
| auto | 「auto」というキーワードを指定すると自動設定されます。 |
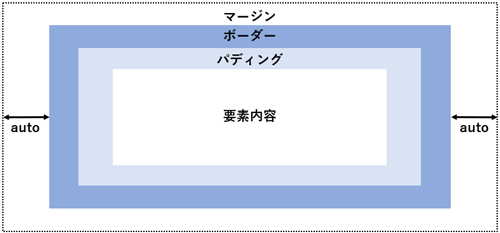
要素の幅を指定して、左右のマージンを「auto」にすると、左右のマージンが同じになるため、要素が中央に表示されるようになります。

marginプロパティは上下左右の余白を設定でき、設定方法が4つあります。
上下左右の指定
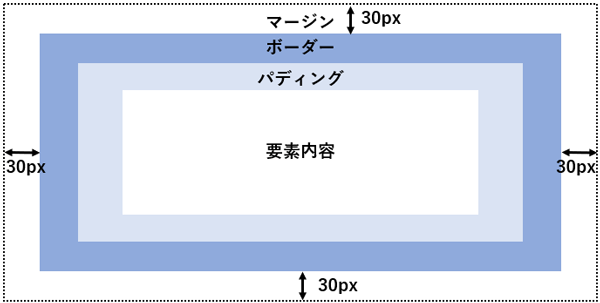
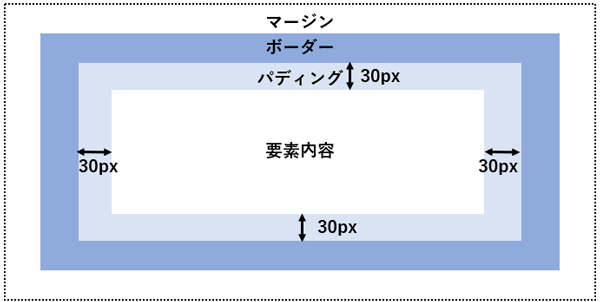
marginプロパティに値を1つだけ指定すると上下左右のマージンが共通の設定になります。
div.sample{margin: 30px;}
上下と左右の指定
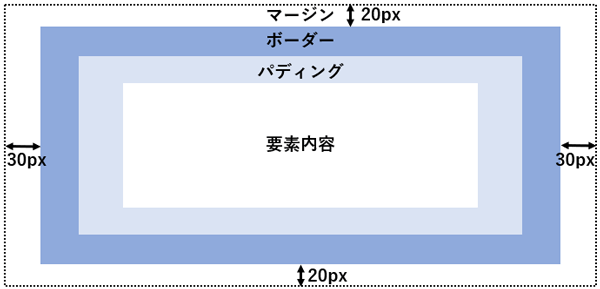
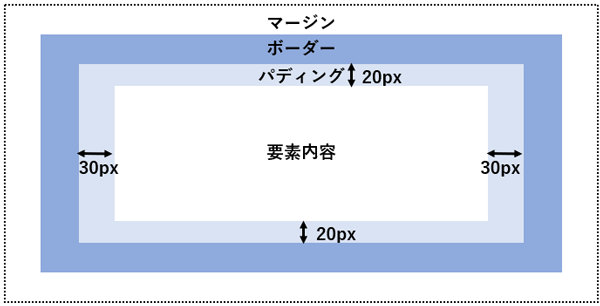
marginプロパティに値を半角スペースで区切って2つ指定すると、1つ目が上下、2つ目が左右のマージン設定になります。
div.sample{margin: 20px 30px;}
上と左右と下の指定
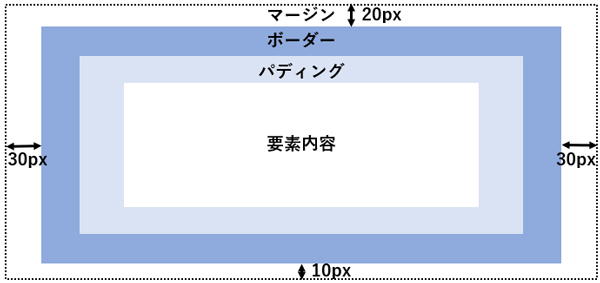
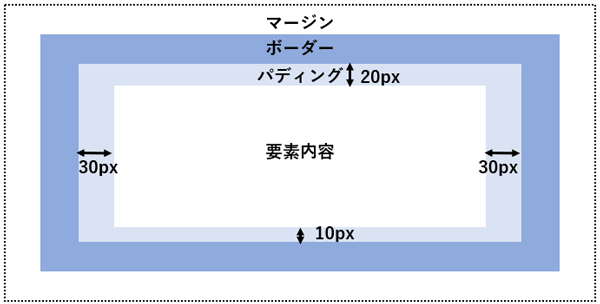
marginプロパティに値を半角スペースで区切って3つ指定すると、1つ目が上、2つ目が左右、3つ目が下のマージン設定になります。
div.sample{margin: 20px 30px 10px;}
上、右、下、左の指定
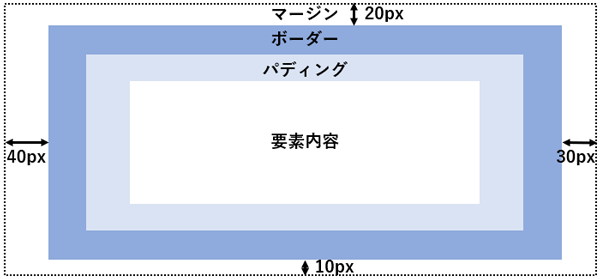
marginプロパティに値を半角スペースで区切って4つ指定すると、1つ目が上、2つ目が右、3つ目が下、4つ目が左のマージン設定になります。
div.sample{margin: 20px 30px 10px 40px;}
パディング(padding)の設定
ボーダーの内側の余白のことをパディング(padding)といいます。
パディングは下記のプロパティで設定することができます。
| padding | 上下左右のパディングを設定する |
|---|---|
| padding-top | 上のパディングを設定する |
| padding-bottom | 下のパディングを設定する |
| padding-left | 左のパディングを設定する |
| padding-right | 右のパディングを設定する |
マージンの指定には、単位付きの数値が使用できます。

その他にはパーセンテージの指定があります。
| パーセンテージ | 親要素の幅に対するパーセンテージで指定します。 |
|---|
paddingプロパティは上下左右の余白を設定でき、設定方法が4つあります。
上下左右の指定
paddingプロパティに値を1つだけ指定すると上下左右のパディングが共通の設定になります。
div.sample{padding: 30px;}
上下と左右の指定
paddingプロパティに値を半角スペースで区切って2つ指定すると、1つ目が上下、2つ目が左右のパディング設定になります。
div.sample{padding: 20px 30px;}
上と左右と下の指定
paddingプロパティに値を半角スペースで区切って3つ指定すると、1つ目が上、2つ目が左右、3つ目が下のパディング設定になります。
div.sample{padding: 20px 30px 10px;}
上、右、下、左の指定
paddingプロパティに値を半角スペースで区切って4つ指定すると、1つ目が上、2つ目が右、3つ目が下、2つ目が左のパディング設定になります。
div.sample{padding: 20px 30px 10px 40px;}
余白の設定のまとめ
今回はマージンとパディングの余白の設定をまとめました。
marginプロパティ、paddingプロパティの設定を使いこなせると便利そうですね。
- ボーダーの外側の余白をマージンという
- 要素の幅を指定し、左右のマージンを「auto」にすると、要素が中央に表示される
- ボーダーの内側の余白をパディングという
- maginプロパティ、paddingプロパティの設定方法は4つある